これは何?
「AndroidアプリをCircleCIでCIする。」のCircleCIをBitriseに変更した時のメモです。
Bitriseの設定のみを書いていこうと思いますので、詳細は「AndroidアプリをCircleCIでCIする。」を御覧ください。
概要
Bitrise
BitriseはCircleCIと同じ種類のクラウド型のCIサービスです。
ロンドンとブダペスト(ハンガリー)にオフィスを持っています。シリコンバレーじゃないのが新鮮でした。
できること
BitriseはiOS、Android、Swift、React Nativeをビルド、テスト、デプロイすることが可能です。本記事では、Androidのビルド、テストをみていきます。
価格
詳しいテーブルはこちらです。小さな組織向けとエンタープライズ向けが用意されてます。
小さな組織向けの1部はこんな感です。(2019年7月現在)
- Hobby(無料):複数同時ビルドは不可、ビルド時間は10分、月に200回ビルドまで、使えるのは標準マシーン、追加可能なメンバーは2名
- Developer($36/mo):複数同時ビルドは不可、ビルド時間は45分、ビルド回数は無制限、使えるのは標準マシーン、メンバーの無制限追加可能
さっそく使ってみる
GitHubとBitriseのアカウントが必須ですのでご用意してください。
この記事ではこのリポジトリのコードをサンプルとして使いますので、
ForkもしくはCloneしてリポジトリに追加しておいてください。
それでは追加していきます。
アプリを追加する
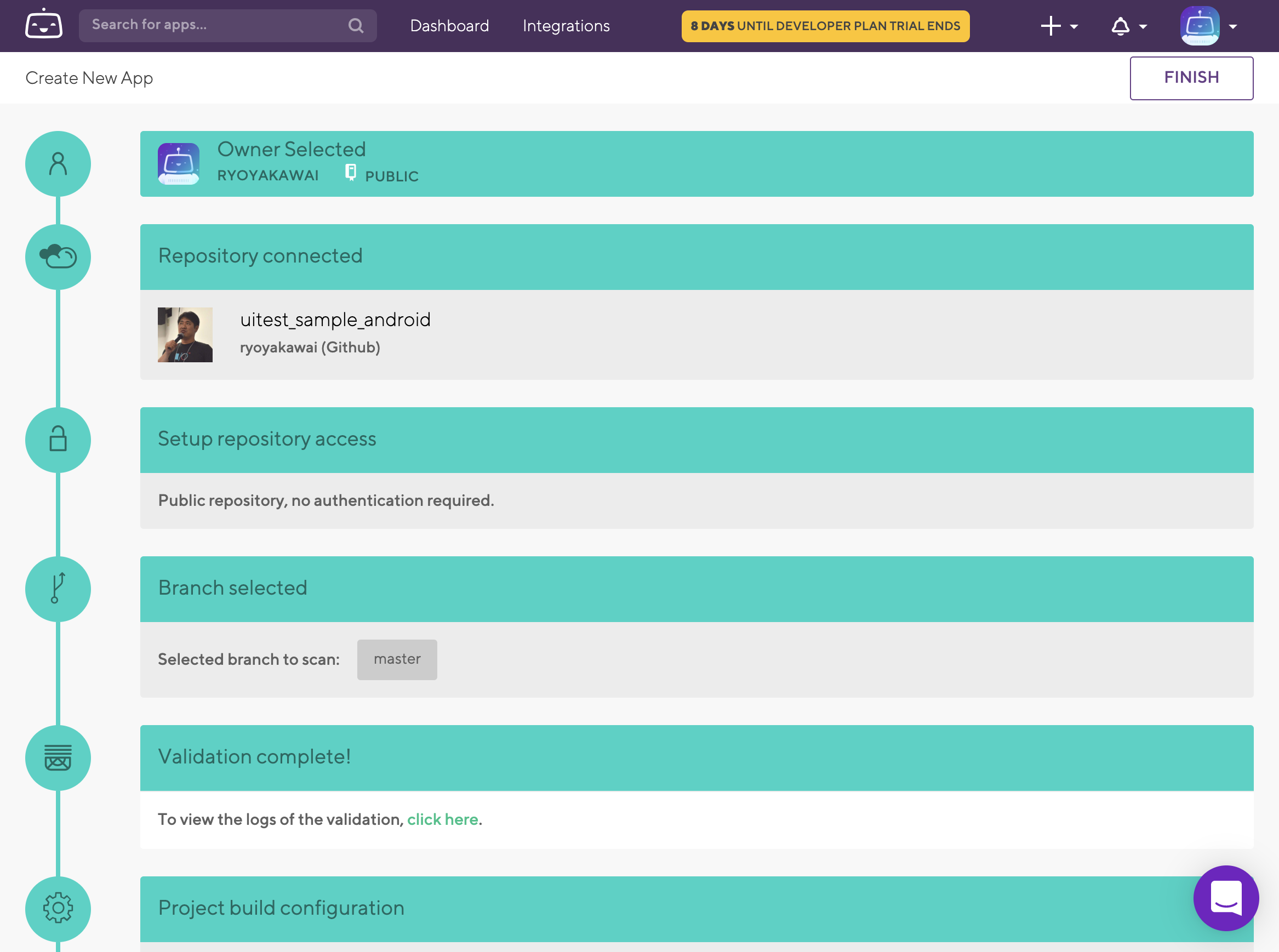
下右図のように、ターゲットになるリポジトリを指定してアプリを追加します。
Workflowの設定画面を表示する
アプリの追加が完了すると同時にビルドを走らせてくれます。
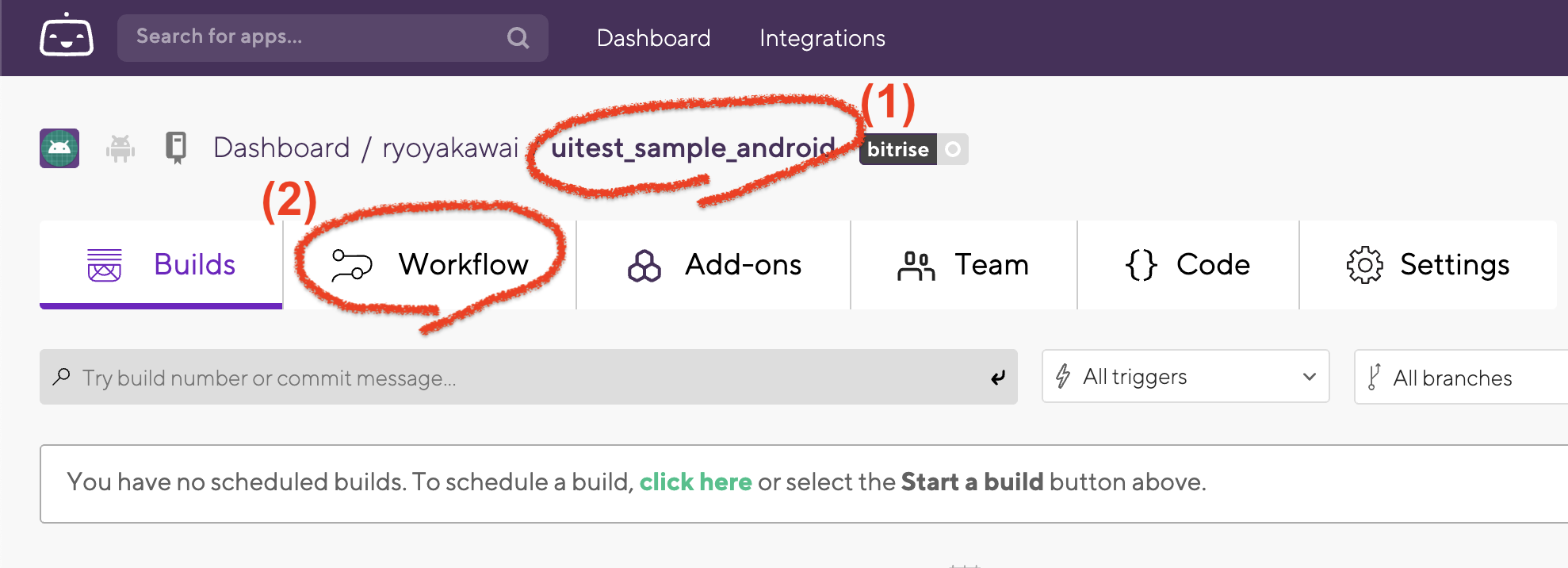
が、取り急ぎWorkflowの設定画面を開いてしまいます。プロジェクト名をクリック(下図(1))して
次にWorkflowのタブをクリック(下図(2))して表示します。
タスクを追加する
アプリを追加した状態ではUIテストは追加されませんので、UIテストされるように設定する必要があります。
追加するタスクは以下の2つです。
- Gradle Runner
- [BETA] Virtual Device Testing for Android
赤四角の中の2つを追加する。
> Gradle Runnerの追加
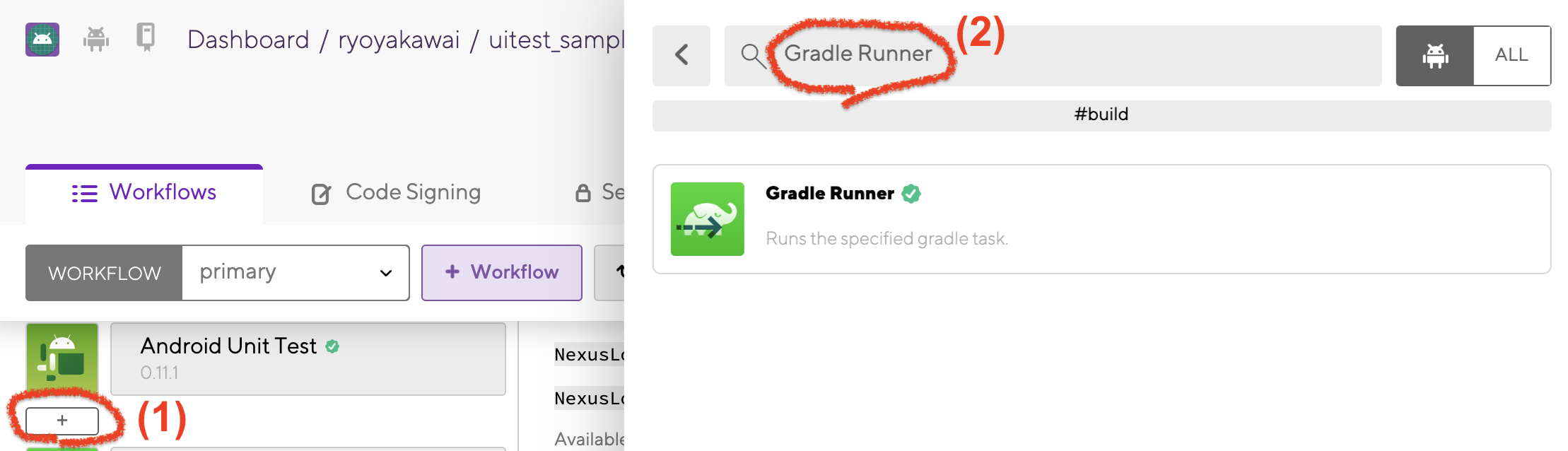
Android Unit Test のアイコンの直下にある「+」ボタン(下図(1))をクリックして、「Gradle Runner」で検索すると絞込まれて表示されますので
クリックして追加します。(下図(2))
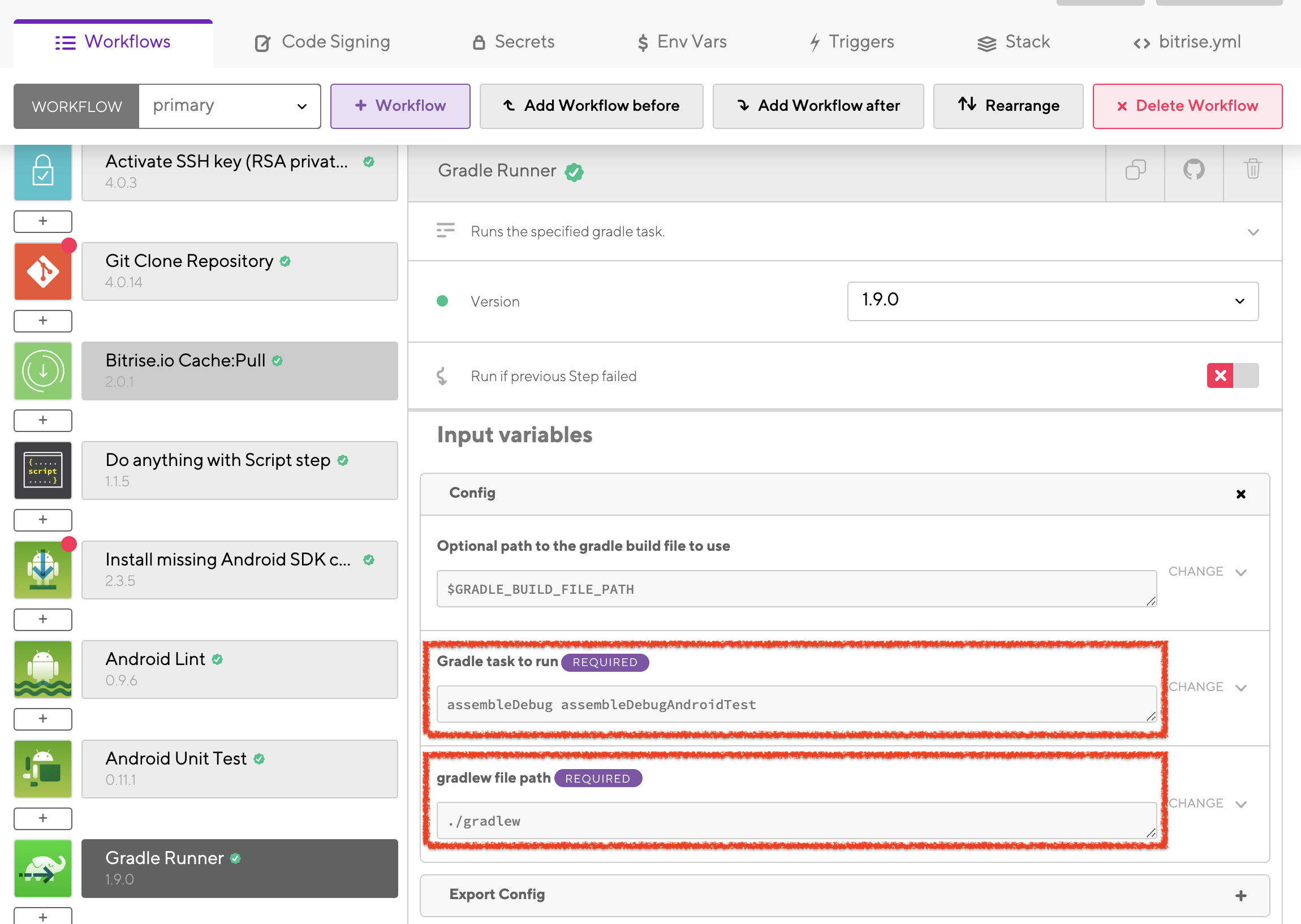
追加すると設定画面が表示されますので以下の2つの四角を変更します。
- Gradle task to run :
assembleDebug assembleDebugAndroidTest
- gradlew file path :
./gradlew
> [BETA] Virtual Device Testing for Androidの追加
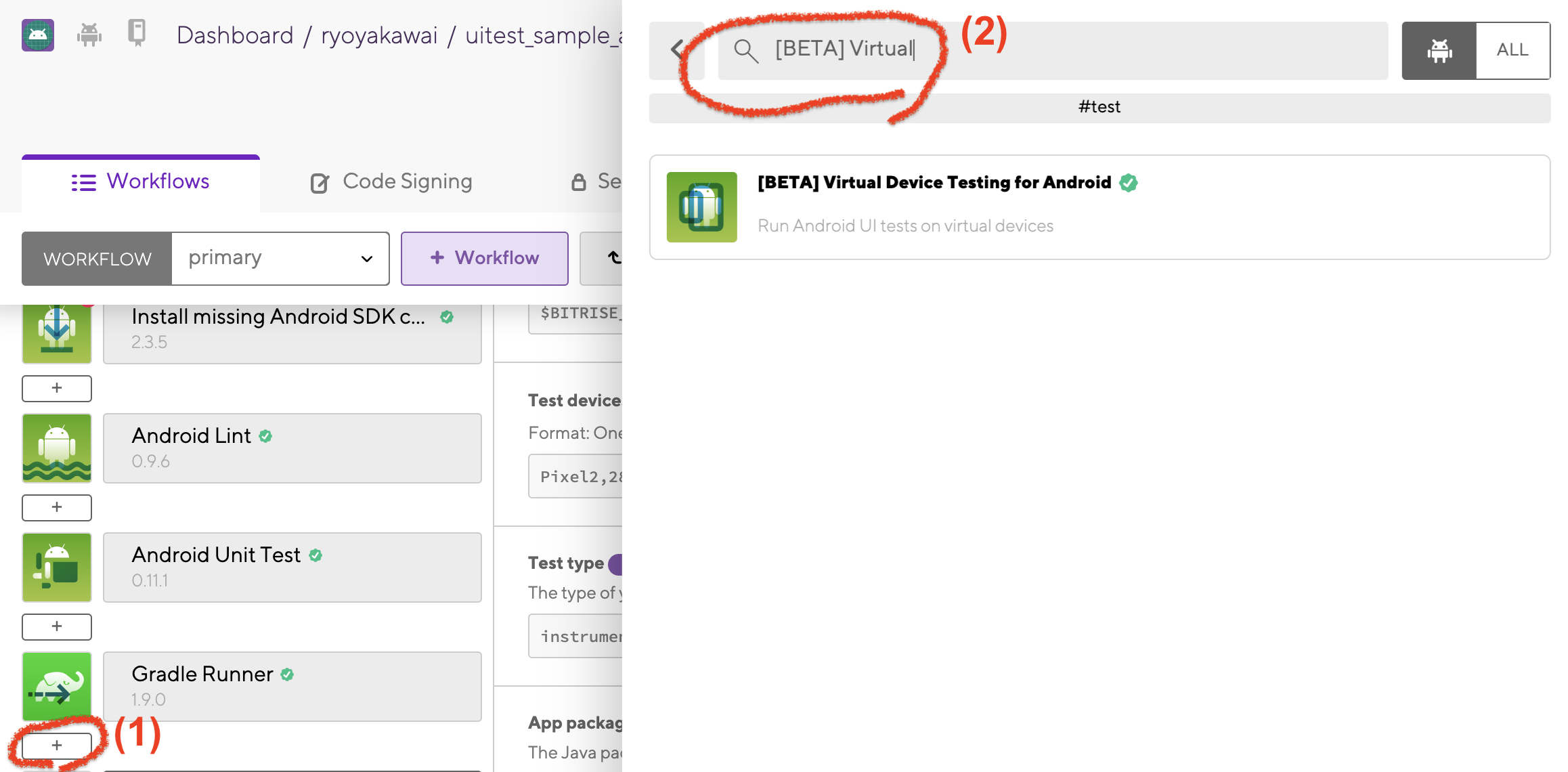
先程追加したGradle Runner の次に追加しますので、直下にある「+」ボタン(下図(1))をクリックして、「[BETA] Virtual」で検索します。すると絞込まれて表示されますので
クリックして追加します。(下図(2))
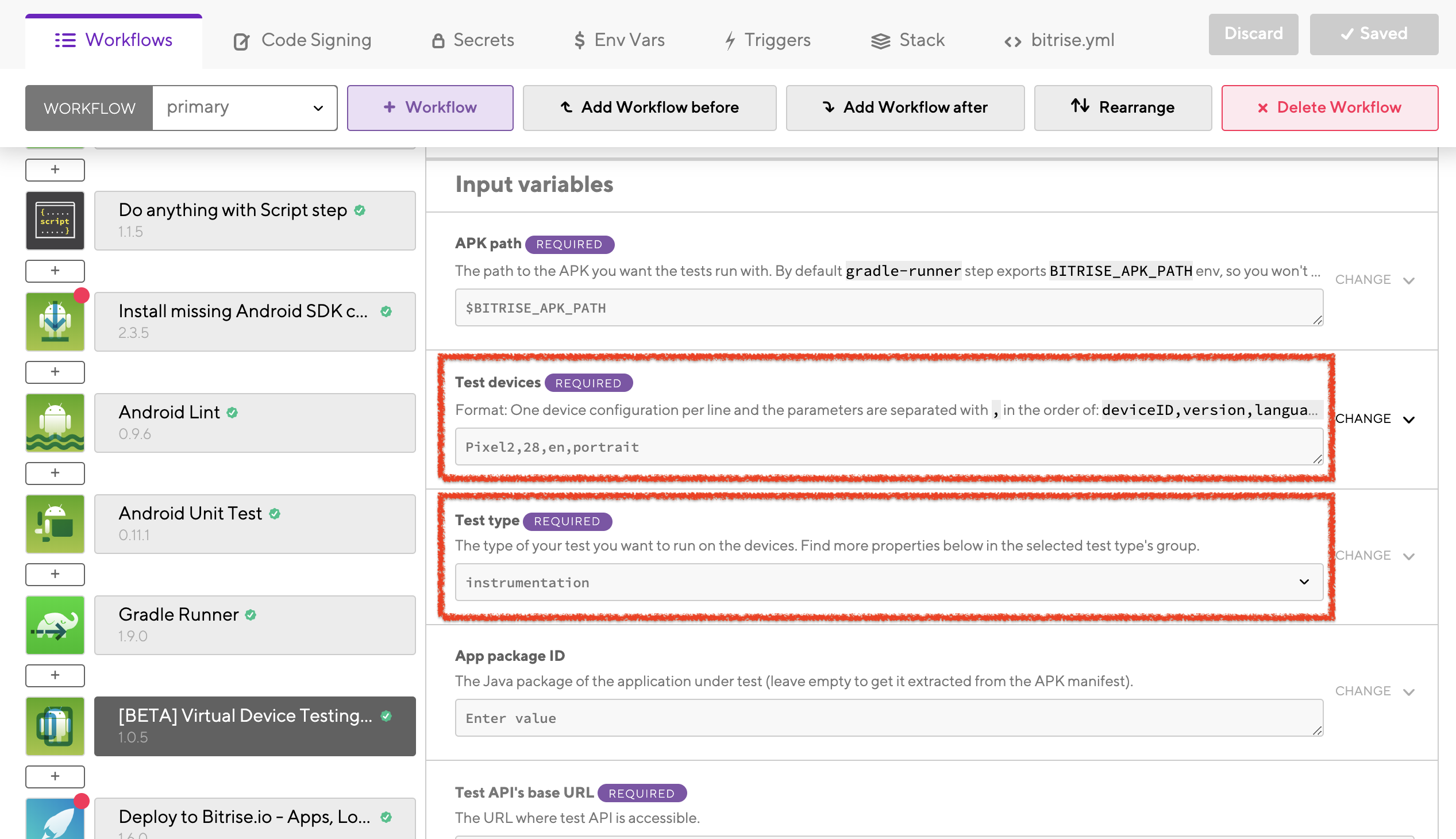
追加すると設定画面が表示されますので以下の2つの四角を変更します。
- Test devices :
Pixel2,28,en,portrait
- Test type :
instrumentation
なお、Test devices はサンプルアプリに minSdkVersion 26 と指定しているので26以上に設定しています。
また、先程変更した Gradle Runner の Gradle task to run の assembleDebug assembleDebugAndroidTest がデフォルトの assemble のままになっていると
テスト用のAPK(app-debug-androidTest.apk)が作成されず、API path で使う環境変数の $BITRISE_APK_PATH に app-release-unsigned.apk等に指定あれてしまい
[BETA] Virtual Device Testing for Android が動作できずエラーになりますので、確実に変更するようにしてください。
ちなみに、この [BETA] Virtual Device Testing for Android は「Firebase Test LabでUI Testを実行する」
でも紹介しているのと同じくGCPコマンドから Cloud Testing API(Firebase Test Lab) をラップして使っているようです。
実行する
以上でUI Testまで実行できるようになったはずなので画面内にある [Start/Schedule a Build] ボタンをクリックしてビルドを実行します。
おわりに
ガガっとリポジトリを読んで、設定作ってくれるところは楽チンでよかったですが、
Gradle Runner の Gradle task to run 環境変数 $BITRISE_APK_PATH の設定で
ハマりました。Firebase Test Labからのエラーメッセージ見られると良いかもな〜、と感じています。
今回のbitrise.yml
今回できあがった bitrise.yml もココに貼っておきます。参考になれば幸いです。