4件目も自宅でハンドメイド!
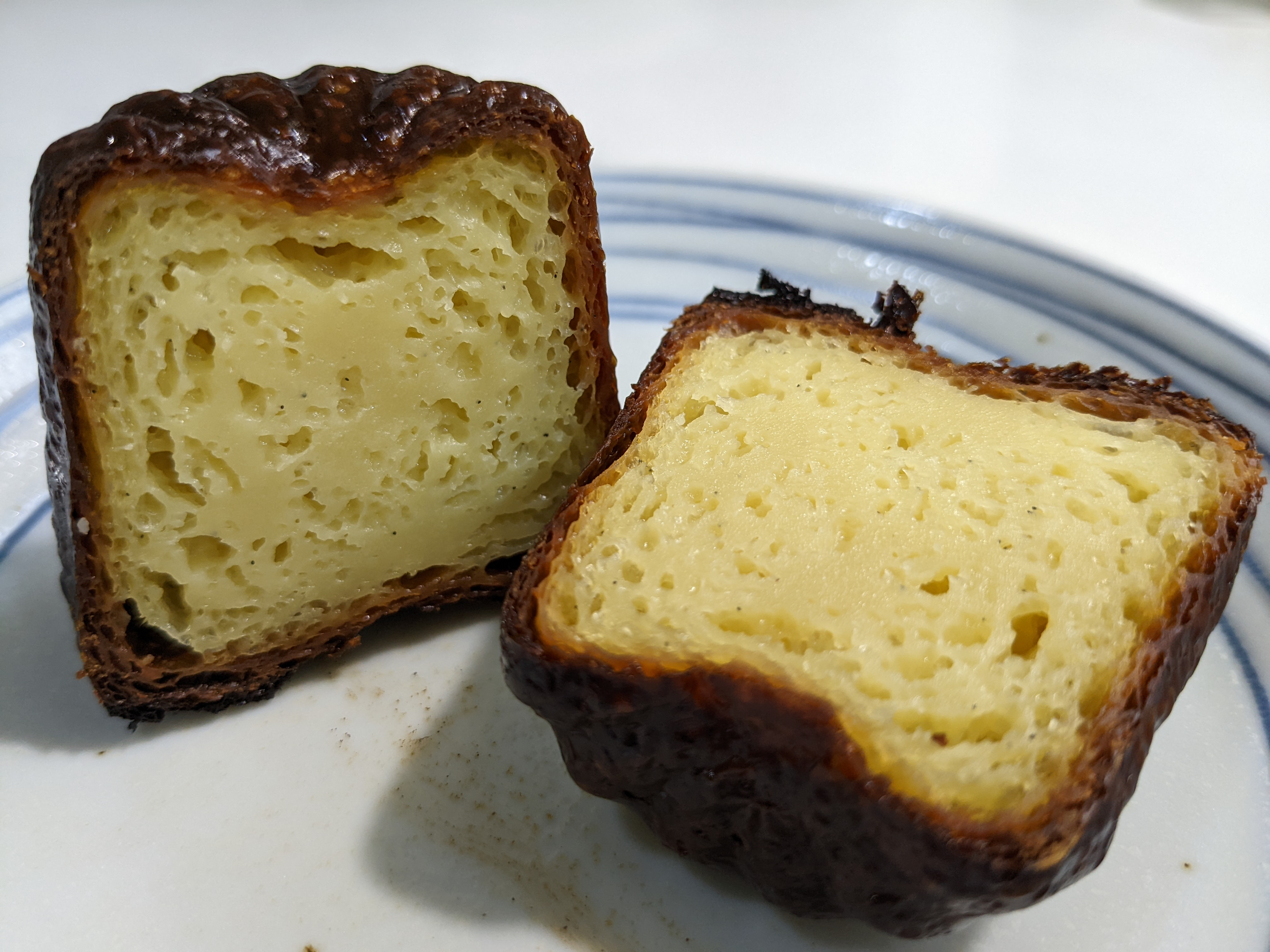
■ 本格チョコレートカヌレ [レシピ]

次はショコラで!というノリ
調べてみたら、バニラとそこまで変わらない作り方だったので試した感じです。


ショコラ
外はパリパリ・中がフワフワで、結構濃厚なチョコの味。これもまた最高に美味しかった!!大成功!!


まとめ
案外簡単で、前日に仕込んでおけばあとは1時間焼いて2時間位常温で冷やせば完成で、美味しいのでカヌレはホントに最高です!

4件目も自宅でハンドメイド!
■ 本格チョコレートカヌレ [レシピ]

調べてみたら、バニラとそこまで変わらない作り方だったので試した感じです。


外はパリパリ・中がフワフワで、結構濃厚なチョコの味。これもまた最高に美味しかった!!大成功!!


案外簡単で、前日に仕込んでおけばあとは1時間焼いて2時間位常温で冷やせば完成で、美味しいのでカヌレはホントに最高です!
3件目は自宅でハンドメイド!
■ カリっともちっとが美味しいカヌレ [レシピ]


「カヌレってどんなレシピなんだろう?」と調べているうちに、
「これ型さえあれば自宅でも焼けるんじゃない?」 となったのがキッカケ。
バターに砂糖に、、、みたいな感じで驚いたり、ほぼプリンじゃない?と思ったりで調査は調査で楽しかったw

外はパリパリ・中がフワフワが自分の中でのカヌレのイメージで、その通りのが出来上がり、やっぱり作りたてっていいなーって改めて感じた。
家族にも「おいしい」「買ってくるのと区別ができない」と大好評で嬉しい限り!


作る前はカヌレになるのか半信半疑、作ってるときはオーブンの温度が安定せずでダメかも、、、となってたけど、結果的に次も作りたくなる大成功に終わって良かった。
強力粉を入れるレシピもあったので、次はそっちを試すかな。生地を作ってから12-24時間寝かすのがコツらしく、寝かすのだけどその時間にソワソワしちゃった。
食べるマラソンから自家製にまで手を出しているけど、カヌレは「美味しい」「楽しい」でいいことしかない。
2件目はここ。デパ地下の期間限定アンテナショップで発見!
■ 512 CAFE & SWEETS [大阪心斎橋]
■ 512 CAFE & GRIL [東京六本木]


チョコミント色のターコイズグリーンがこのお店のカラーなのかも?
カヌレはミントの味が後半以降にやって来て口の中に爽やか感を残してくれる。カヌレ自体はチョコミント味が入ってるバニラフレイバーだったけど、チョコのカヌレにミントがついててもいいのかも?って感じたカヌレ。


抹茶の渋みとチョコの甘さがっ後半にやってくるという、上品な味わい。


全体的にフワフワな食感。
味は濃厚なチョコ1色。トップのチョココーティングのパリパリ感が程良い食感を作ってる。


偶然見つけて、ターゴイズグリーンに惹かれてのジャケ買いだったけど、とっても美味しくて大満足なカヌレ達でした! 持ち帰りをしたのだけど、外側がパリパリのうちに食べたら感触違うかも?って感じました。
「カヌレ食べたい」が収まらずだったので、カヌレマラソンをすることにしました。
マラソンと言っても、Google Mpasで検索できる近所のカヌレを食べ歩くだけなんですけどねw
1件目はここ。
■ カヌレとアイス 東京・吉祥寺店 [Google Maps]


4つのフレーバーがあり、こんな感想です。食感は外はパリパリ、中はフワフワです😋


14-16kg痩せました!もちろん健康的にです!!病気とかではないのでご心配なく!!
家族、親友から心配される機会が増えたので、Maker Faire Tokyo 2022で多くの方にお会いするであろう前に伝えて心配を少しでも減らそうとブログを書いています!とにかく、健康です!
カロリー制限(一般的には「糖質制限」と言うらしいけど、そもそも過去数年炭水化物はほとんど摂ってなかったのです)で1日に身体が消費するカロリーを下回るような食事をする、そして運動をして筋肉をつける、で実現しました。食事は野菜サラダが基本、そして運動は前半が屋外をウォーキング、後半はジムでルームランナー&軽い筋トレでした。
食事制限とはいえ週イチで金曜日には何でも食べてOKなチートディを設定して、牛肉ステーキと好きなだけアルコールを摂取する儀式は欠かさず続けてました🥩🍷

簡単に短くまとめるとこんな感じです。始めた経緯はまとまらずだったので省略しましたw
今回は1つだけ大きく気がついたことがあります。それは「痩せること」に集中しすぎると精神的にも痩せてしまうことがある、ってことです。自分自身、精神的に痩せてしまいまして、
それを自覚できたことがダイエットを終えるキッカケとなりました。にしても、精神的に痩せてしまう過度のダイエットはよろしくないですね、、、、。現状は精神的な痩せ具合も徐々に開放に向かっているように思いますので、こちらもご心配なく!!過度のダイエットには皆様もお気をつけくださいね。
そして、まだまだリバウンドしないように慣らし運転中ではありますが、何でも食べますし、呑みますし(痩せたせいか弱くなりましたがw)、遊びますので、変わらずお気軽なお誘いを待ちしております!
2022年9月3、4日、東京ビッグサイトで開催されるMaker Faire Tokyo 2022に出展します。
ウェブブラウザと外部デバイスの接続に関しての展示となります。主にMIDI関連になりますが、お越しの際は「Web Music Developerss JP」のブースにもお立ち寄りください!
ブース内は友人と4名ではありますが、僕のテーマは「I play with Chrome❤️🎵」にすることにしました。今回も思いっきり自分自身も楽しもうと思います👍
「ジムに行ったほうがいいよ!!熱中症怖いよ!!」
という親しい方からの助言がキッカケで7月からはジムに通ってました。この助言がなければ蒸し暑い中、屋外でウォーキングをして熱中症になっていたのでしょうね、、、。考えただけでゾッとします。この助言には感謝しかありません。本当にありがとうございました。命の恩人です!!
2017年2月の約90kg、2018年11月の82kg、2022年9月の66.8kgを並べてきました。顔のサイズと形が違うw