On July 25th 2015, Web Music Hackathon #4 was ran with GDG(Google Developer Groups) Kyoto at Kyoto. AMEI(Association of Musical Electronics Industry) provided digital musical instruments as usual for this hackathon. We thank AMEI for supporting this hackathon all the time.
This time KRP(Kyoto Research Park) provided us a great room at great location at Kyoto! We also deeply thank for this help.
At the hackathon, 10 applications were developed/hacked by over 30 attendees, and 3 applications were developed/hacked by tutors. At web music hackathon always gives developers funny development environment because we can listen lots of sound, and also can listen singing by Pocket-Miku(singing device). Definitely, this time was not an exception. Especially, KORG first provided us little Bits Synth Kit with MIDI modules at first time, so the room was full filled with lots of analog synth sounds sometime🙂
Picture at the hackathon is here
Ok, let me introduce what happend at the hackathon along the schedule of that day.
At first, I introduced our three of great tutors, who are @g200kg, @aike1000 and @sascacci, and they gave us presentation with several great demos.



At presentation of @aike1000, he looked like using his iPhone to turn the slides. At the end of his presentation he revealed that his slides is created by HTML5 slide, and also he is using MIDI over Bluetooth LE and Web MIDI API with Web MIDI browser on iOS platform to turn the slides. Day after the hackathon, he published the application on twitter. (the tweet is in Japanese, though..) [Source Code]
Web Music ハッカソン #4 @京都 おつかれさまでした。今日使ったMIDIでプレゼンめくるリモコンアプリはこれ。現状はWeb MIDI Browserが必須かも。https://t.co/lafd44wTtO#webmusic #webmusicjp
— aike (@aike1000) July 25, 2015
After tutors’ presentation is team building. 7 themes were picked up by the summary of questionnaire of “What would you like to hack at this hackathon?”, and that answer is required when attendees RSVP.
7 themes are following:
- Communication
- Use with Hardware(includes MIDI devices)
- Emulate things(existing hardware or software port to Web platform)
- Use with Graphics
- Building libraries
- For beginners
At first, attendees divide into these themes of groups, and them they have discussion what to hack today before they start hacking in the group. During the discussion, changing theme is one of the choices.

Result of the discussion, 2 themes were reduced. Following list is the final themes.
- Communication
- Use with Hardware(includes MIDI devices)
- Emulate things(existing hardware or software port to Web platform)
- Use with Graphics
- For beginners
At 4:30 pm, hacking time is over, and presentation time came. At this moment, most of groups said “we would like to more time…” actually.
By the way, we prepared learning materials for both Web Audio and Web MIDI by Google’s Codelab format. (These are only for Japanese now, but I will translate them into English ASAP.)
Now I explain the applications created at hackathon one by one.
Emulate things
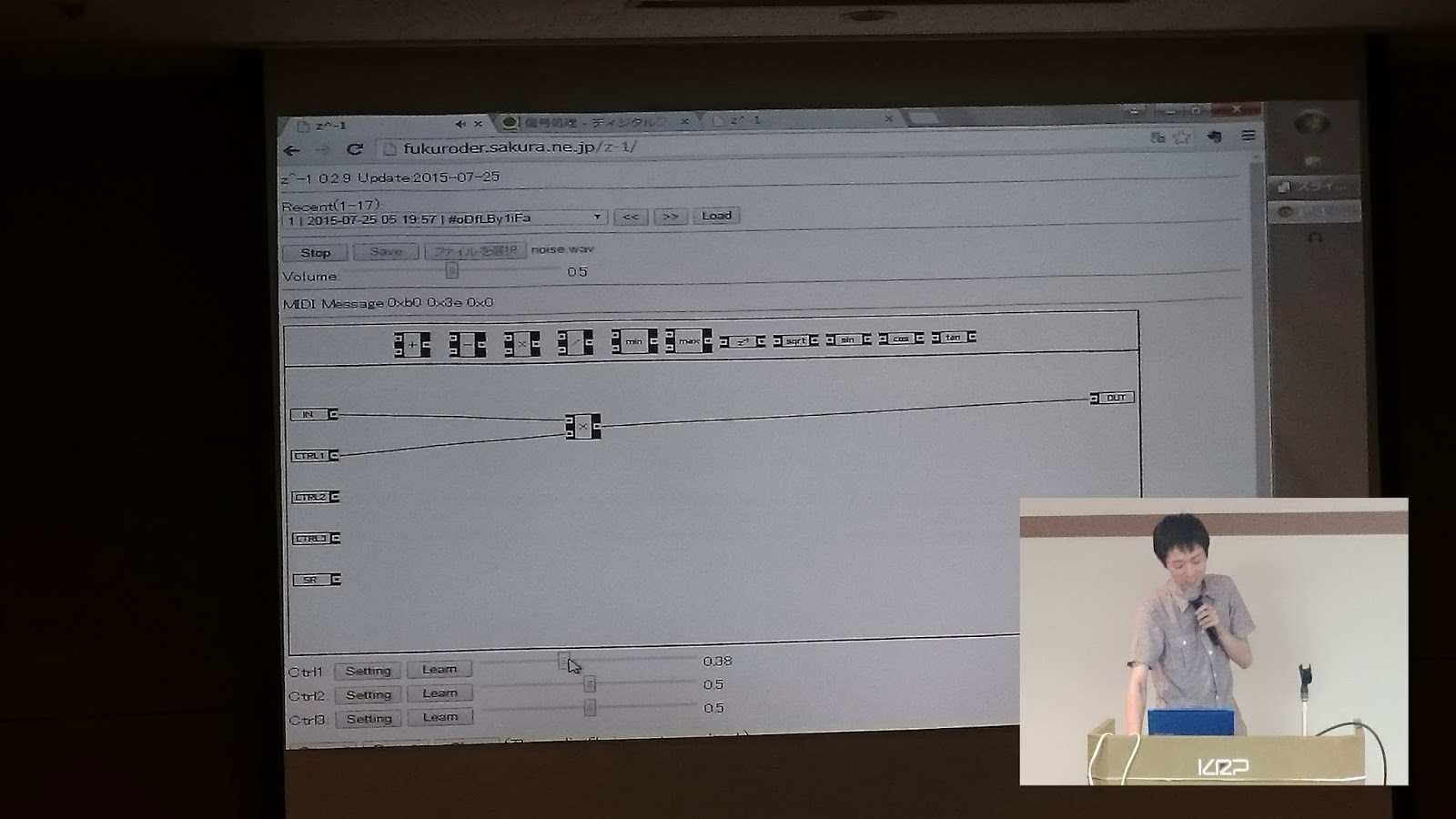
Reaktor on Web
by @fukuroder

Emulates Reaktor on Web. This application gives us an ability to synthesize voices and to add sound effect with connecting boxes in the GUI. This application also had share feature by URL.
Live Demo
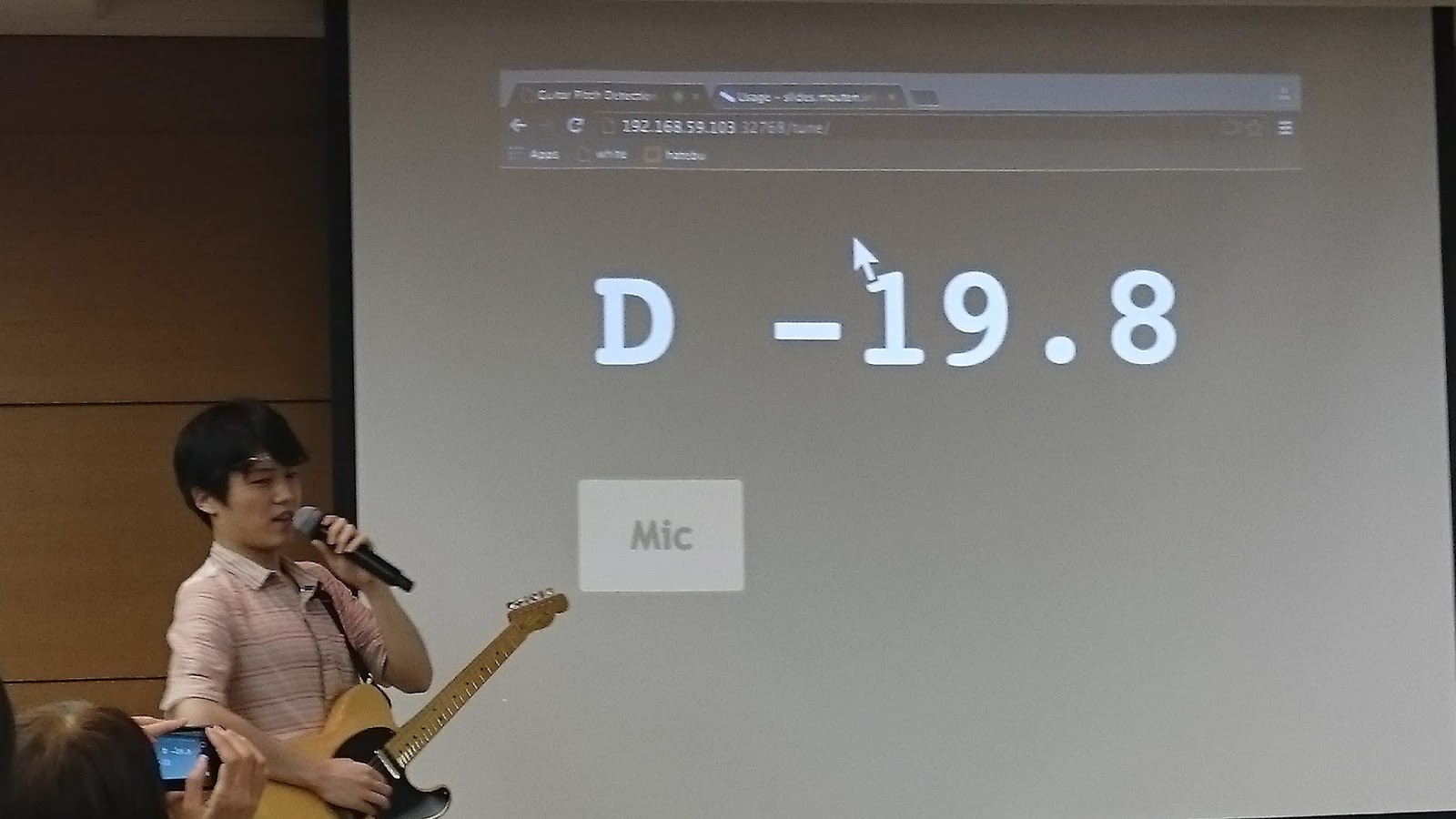
Tuner
by @moutend

Guitar tuner on Web. @moutend says that “Hardware tuner sometimes not easy to adjust tune by look.”, he solved these weakness of hardware tuner by this application: Uses big letter, Play sound to tune by sound without looking. The number located next to letter (“D” in the picture above) is representing how much cents are different from the right frequency.
But he says that it still have bugs in detecting pitch sometime…..
Use with Hardware
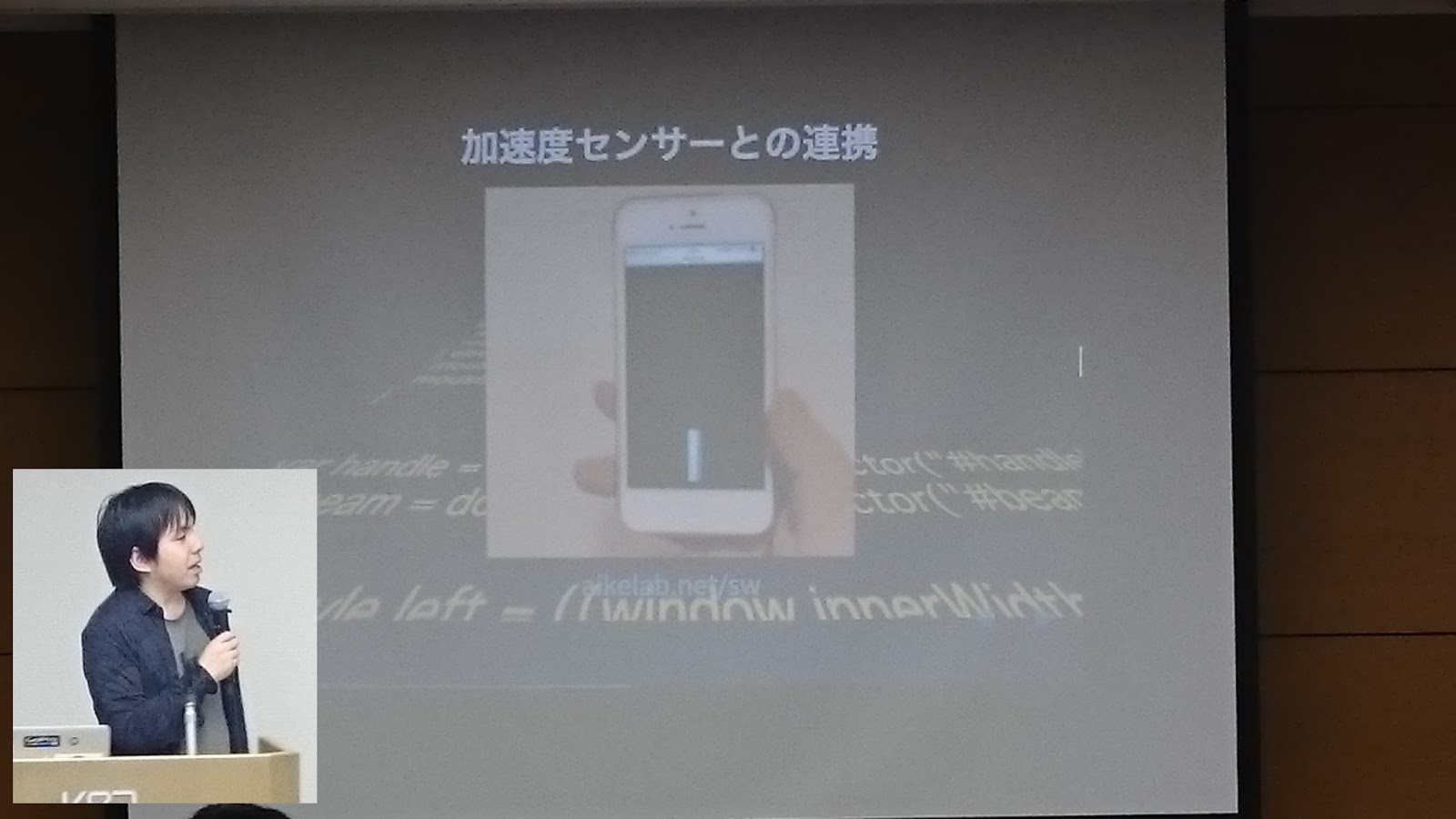
Synthesizer built with ScriptProcessor node that can be manipulated by acceleration sensor in iPhone
by Masaki Ono

Basic voice is created with Oscillator synced and the implementation is using ScriptProcessor Node. Adding to that, the voice is manipulated by acceleration sensor in iPhone. So frequency is updated when iPhone is shaked.(The picture above is the picture of shaking iPhone. But we can not see because iPhone is shaked too fast…)
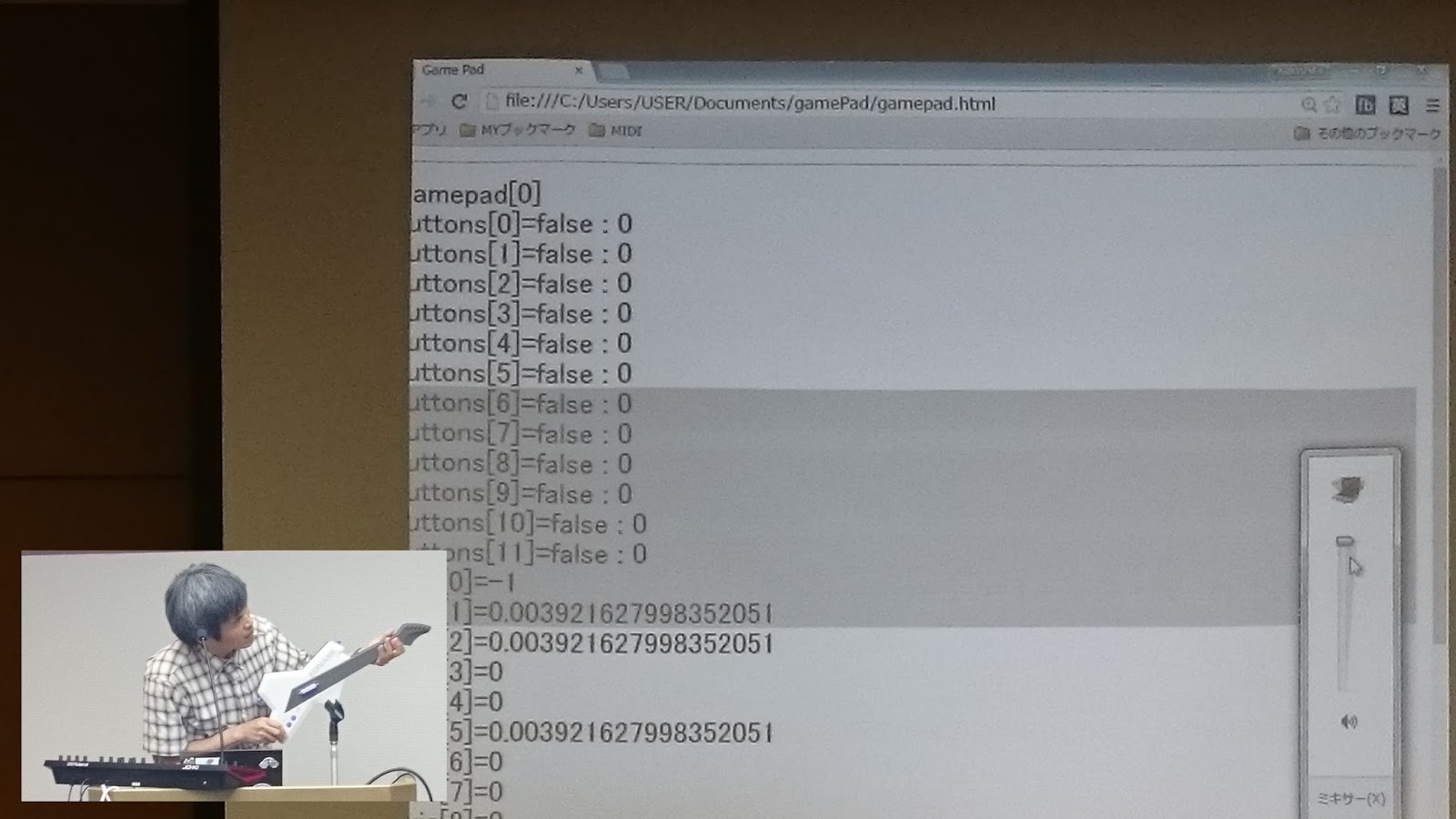
GamePad to MIDI by MK
by Kaki

Getting input message from gamepad with gamepad API. Gamepad input is converted to MIDI message, then sending MIDI message to MIDI tone generator(Roland JD-Xi) to play voice. But only “pitch bend down” is activated somehow.
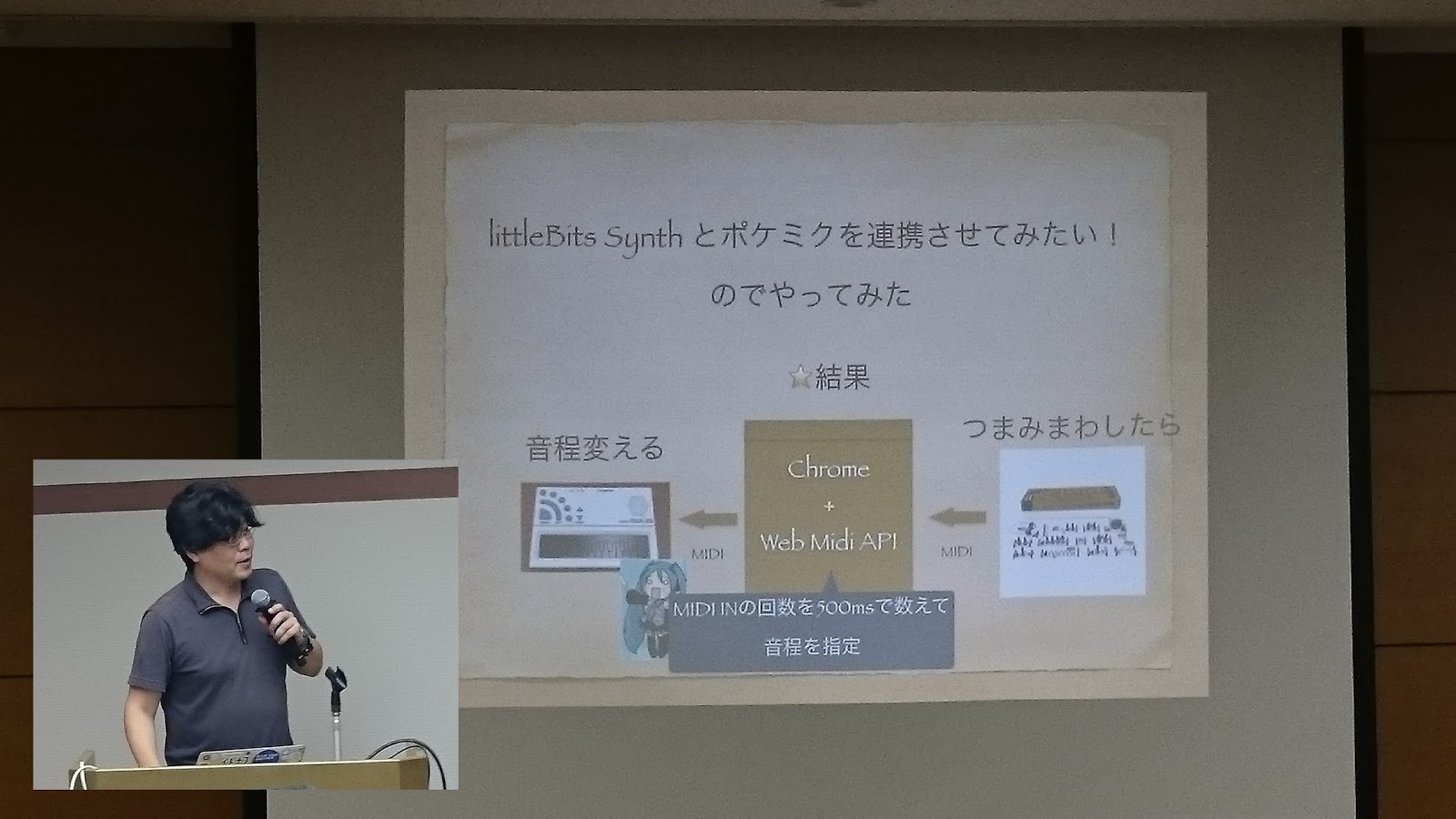
Little Miku
by M.Kosuga

The output from littleBit send to Pocket-Miku through Web browser. The way of defining pitch is counting input signal in each 500ms.
Leap Mothin to Audio
by @hiroqn, @sankichi92

All features, which are tone generator and parser of Leapmotion, is built on top of Electron(Cross-Platform Application build Engine for Desktop Application). No UI, but play tone generator by input of Leapmotion. And the interesting feature of changing filter by gesture is also implemented.
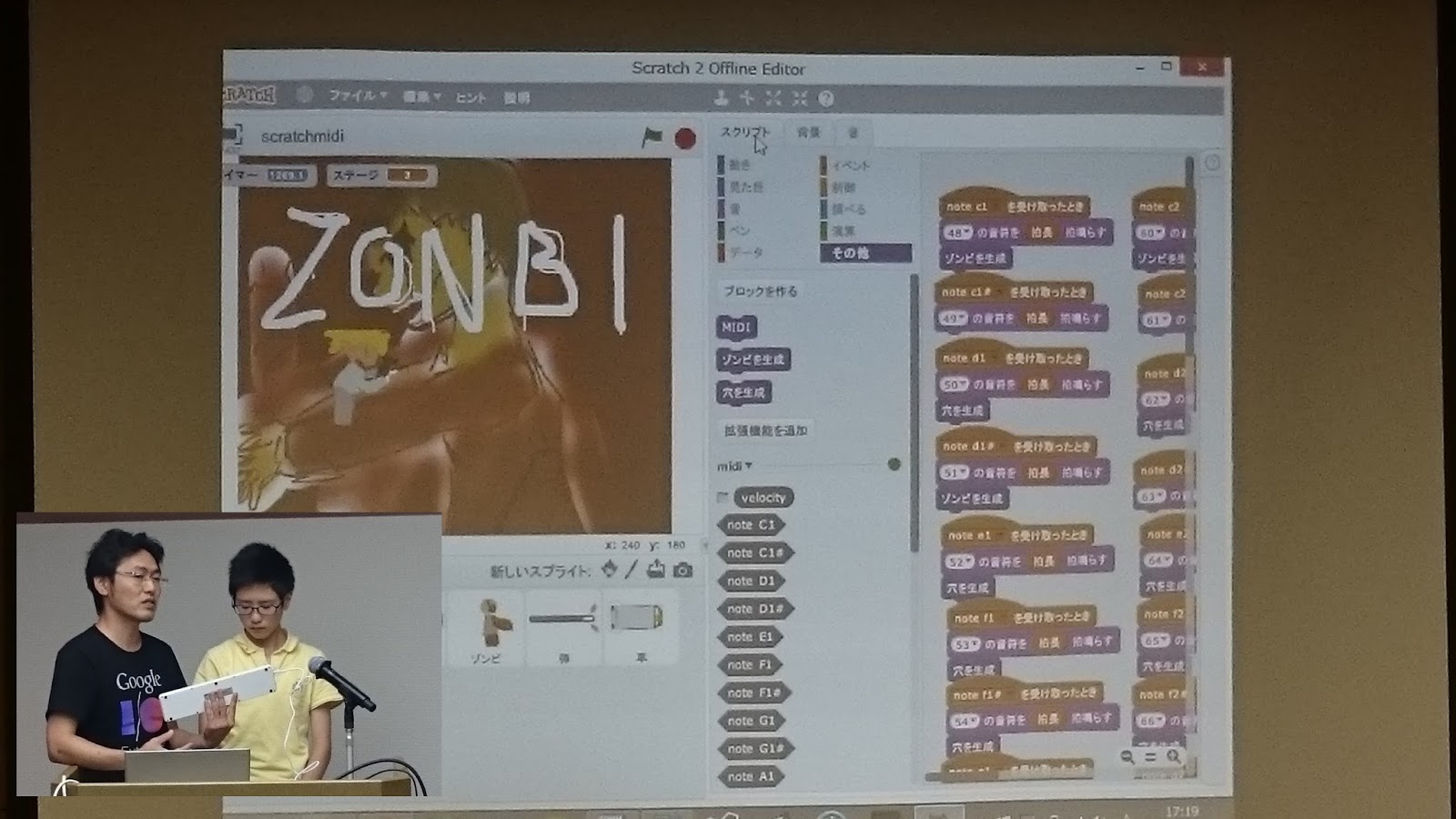
Scratch
by kaisei, yokmama

A game of beating zombies. Game engine is build on top of Scratch, and MIDI inputs from Web MIDI API is used to change zombies moving pattern and controlling the number of zombies. Hacking by parent and child is the first time since Web Music Hackaton is started.
Use with Graphics
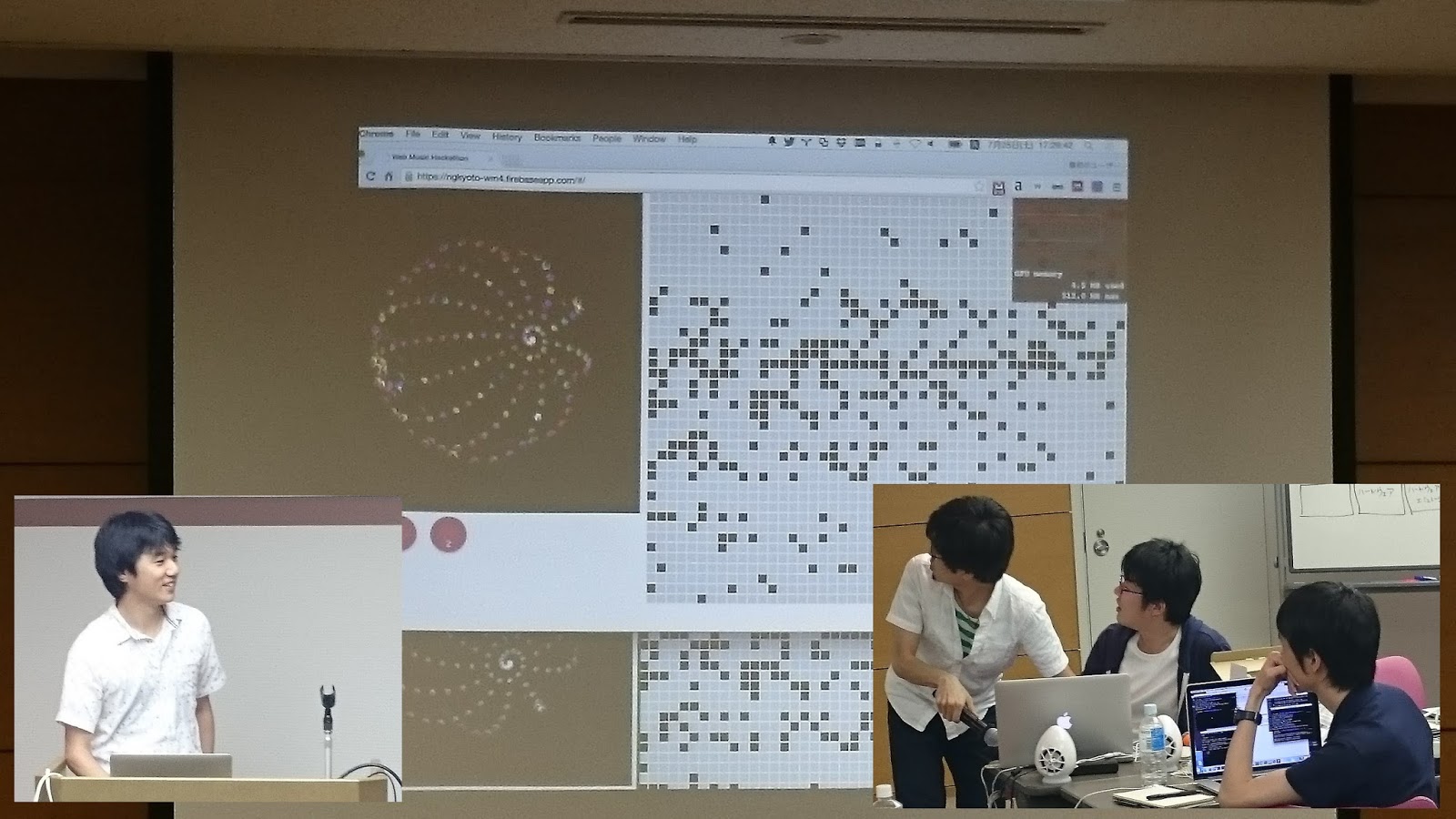
Sequencer by grid system
by @ussy9、@_likr、pastelInc、@armorik83

Sequencer by grid system. The application allow to update dots in grid system in realtime with several users. Realtime update mechanism is using “Firebase”. And during the play, sphere in the left to of the application turns around, and the color of the sphere changes by the kind of playing chord. (The picture is when they had a trouble during their presentation. Realtime synchronization was not working correctly somehow. The problem would be network problem, that is access point of wi-fi was used for video streaming and the access point used for this demo was same.)
This application has playing mode to change scale(minor, major, blues, etc.) automatically.
Web MIDI API, Angular JS, Firebase, SVG, WebGL are used in this application.
This team published slide of secret story to build this application. (only in Japanese)
Communication
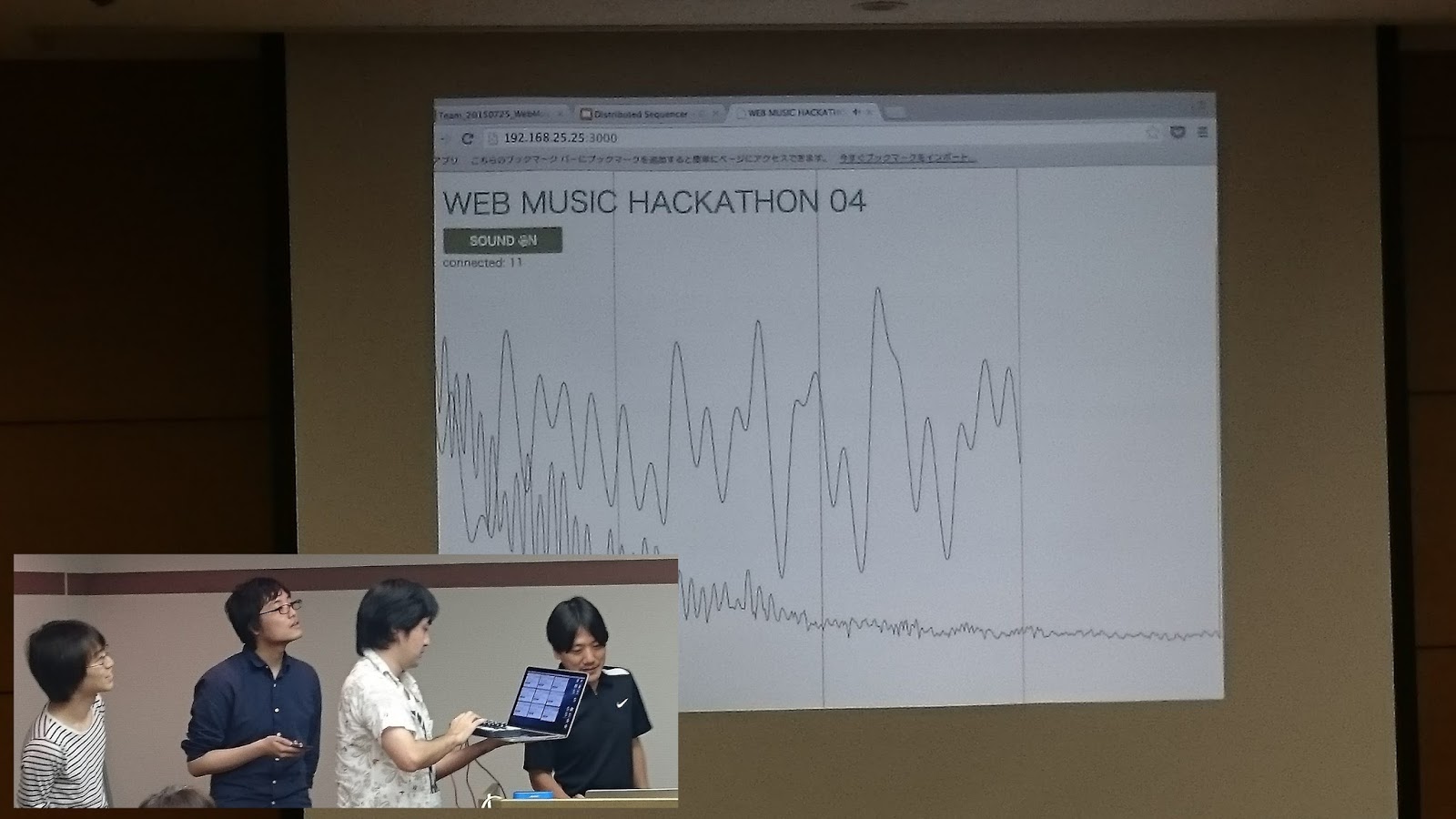
Distributed Sequencer
by @mohayonao, @esperia09, @isocoda, @yasuraok

Several clients which has tone generator of Web Audio are connected to servers over WebSocket, and those clients plays with recieving message from server. So it enables to orchestrate with clients which are connected to server.
At their presentation, there were a network problem. The problem might be this, access point was used for video streaming and the access point used for this demo was same.
This team is also providing detailed information in leader’s blog. (Only in Japanese)
はてなブログに投稿しました #はてなブログ
— モハヨナオ (@mohayonao) July 27, 2015
Web Music ハッカソン で Tシャツ をもらいました - 音の鳴るブログhttp://t.co/ZWlwJ6rJ0N pic.twitter.com/JSEpigNdx1
For beginners
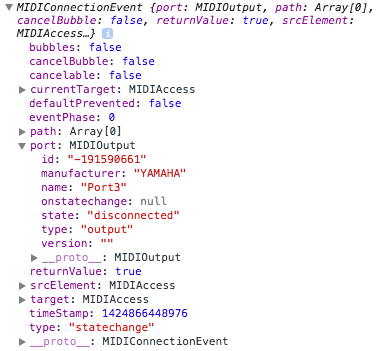
First step of Web MIDI API

He explained easiness of implementing of Web MIDI API. Actually, it was the first time to use Web MIDI API.
Tutors
Foot Drum
by @sascacci

Developed application is using KORG CLIPHIT (Make any surface electric drum only with clipping trigger) and Roland TM-2(tone generator especially for Hybrid Drum with trigger) . Connect 2 of CLIPHIT trigger to TM-2, and attach the each clip to your each foot, and TM-2 is also connect to browser by MIDI. So with tapping feet, making drum sound by sending message to TM-2, and that signal is also send to browser by MIDI, eventually browser is able to update graphics in browser window by recieved the MIDI messages.
From his work(he works for Roland), he said “Please use the clip of KORG’s CLIPHIT with Roland’s TM-2 at your own risk.” This notice made attendees’ laugh.
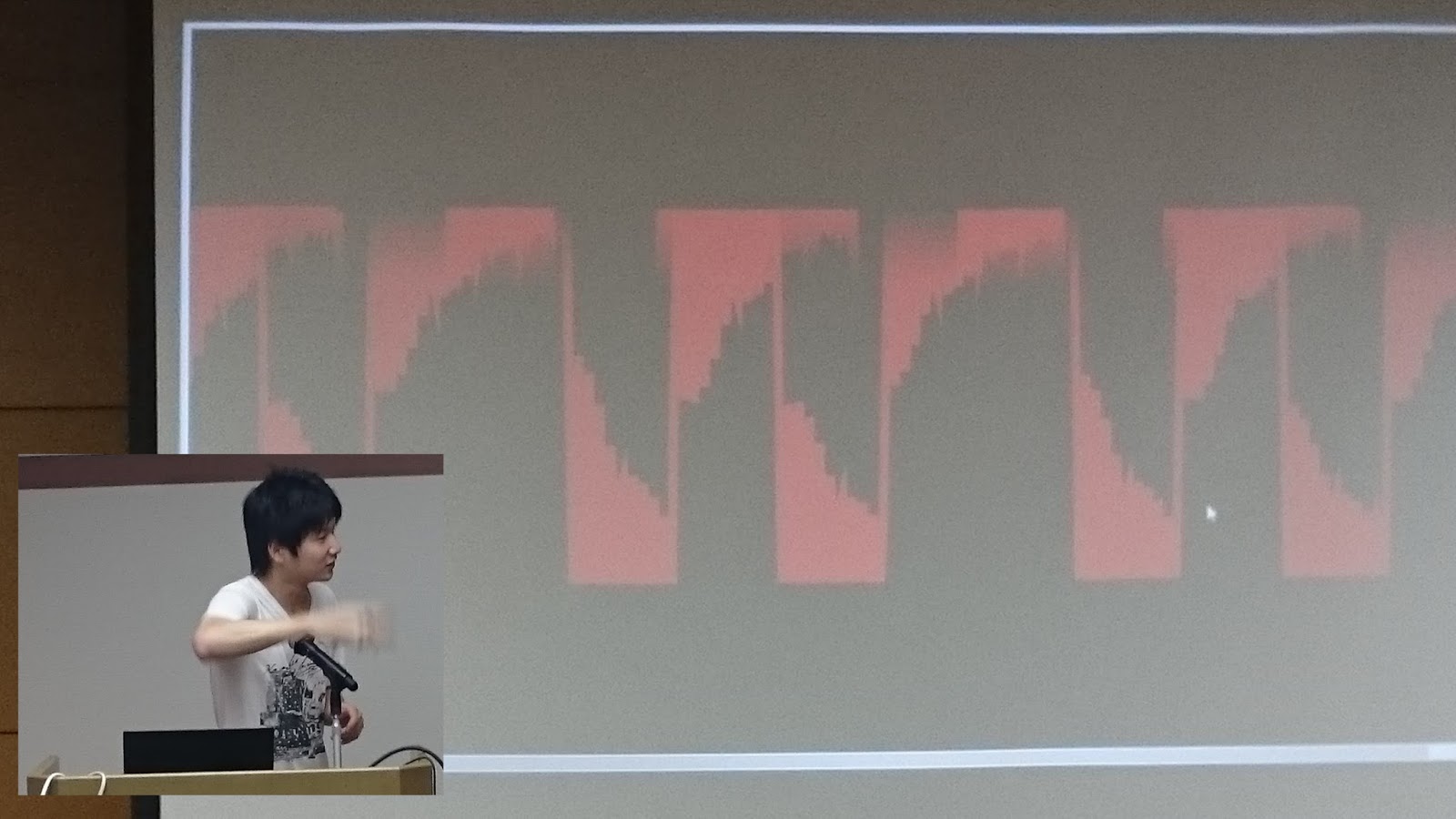
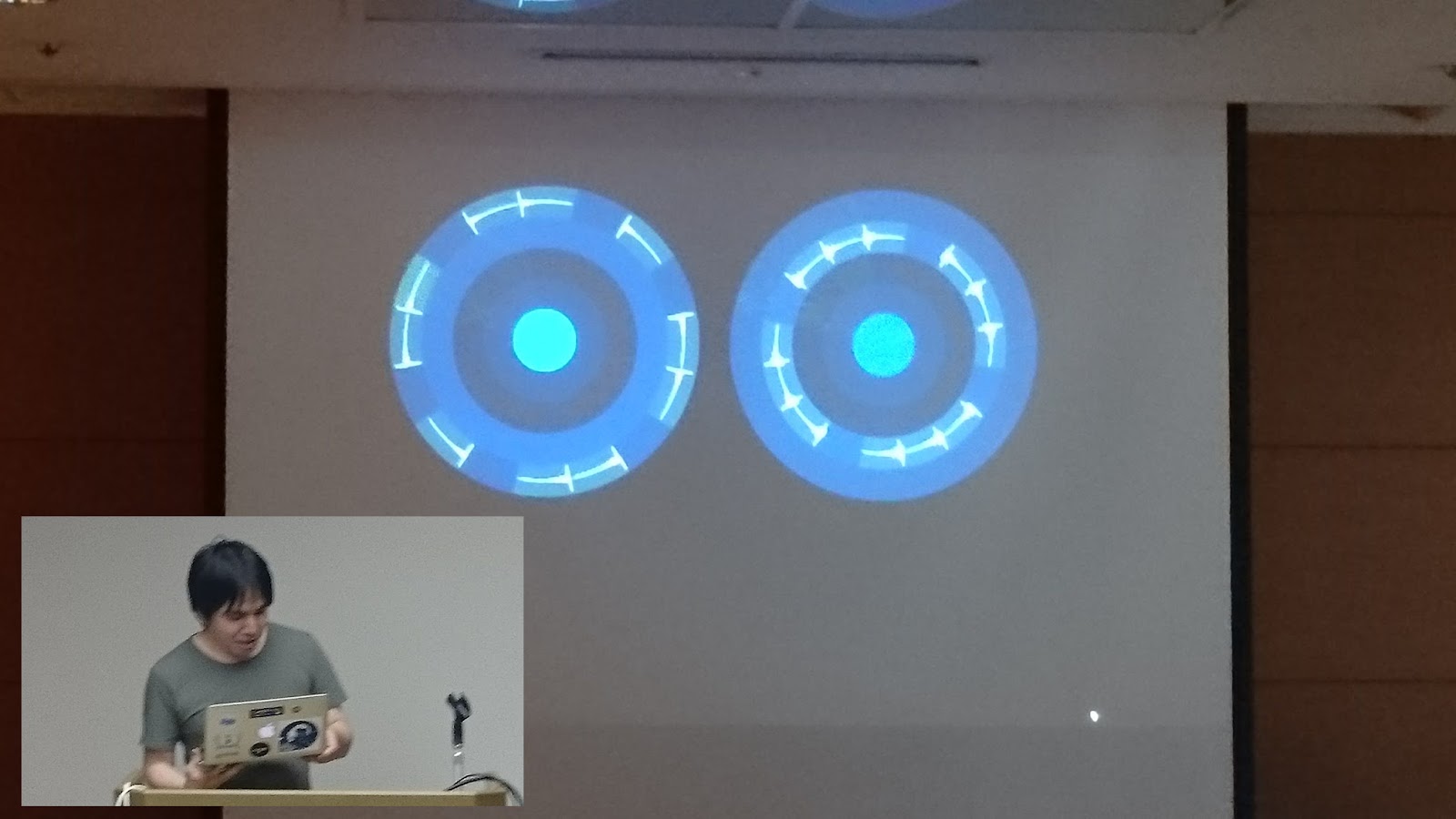
Playable Rhythm Machine
by @aike1000

Sometimes, sequence time line of rhythm machines is linear even if the sequence is set to play as loop. Since it is not so intuitive, so what he developed is rhythm machine which time line is shaped to round. Waveform is able to locate on the circumference.
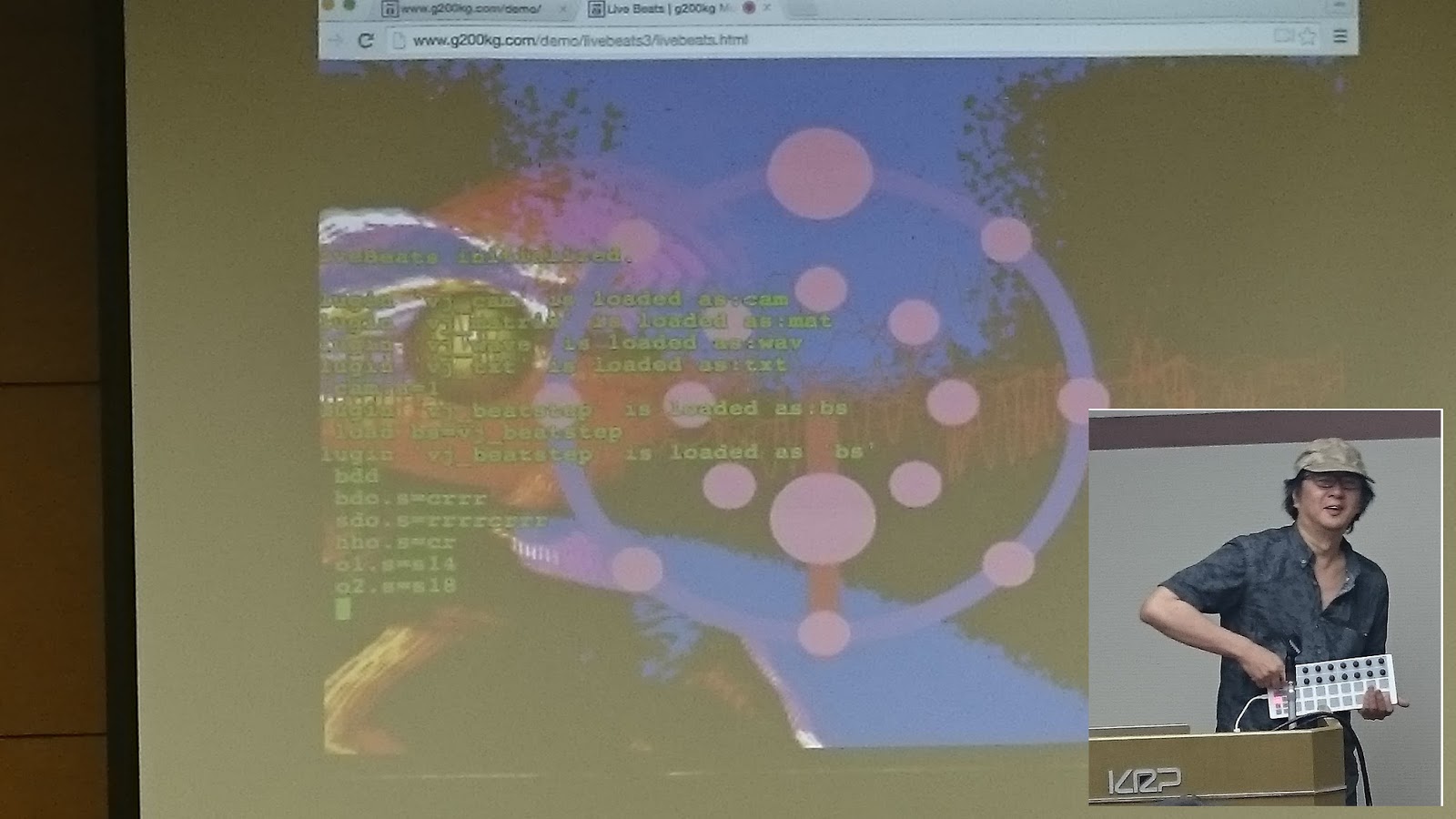
LiveBeats MIDI Plugin
by @g200kg

LiveBeats is the web application that create music by inputting music recipe(rhythm patterns, melodies and so on) from application’s command line. This application is also developed by him. This time he added MIDI input feature, and that feature allow users to play a music by MIDI devices along with the music created by command line. In the picture, he is playing a like playing the guitar.
After these presentation, we(staff) selected 3 excelent applications by these three criteria of “Idea”, “Technical” and “perfection”. Actually, the selection process was difficult, because every application has great idea, and high perfection.
- Scratch by kaisei, yokmama:The idea of the game is great, and we liked the challenge of collaborating child with parent to build one application.
- Sequencer by grid system by @ussy9、@_likr、pastelInc、@armorik83:With using several technologies, realtime and collaboration sequencer was high perfection. And the feature of automatic scale changer was great, too. The application highly satisfies all of the criteria.
- Distributed Sequencer by @mohayonao, @esperia09, @isocoda, @yasuraok:Fantastic Idea, and technically high level, and also perfection is high. The application also highly satisfies all of the criteria.
Conclusion
It was 4th time of Web Music Hackathon. Idea, technically, and perfection is getting higher and higher in each time. I hope I would like to run another one. I am looking forward to see you at next time!!
Acknowledgments
This was first time to run an event out side of Kanto area for me. So there are some worries, adding to that a typhoon might direct hit to Kyoto at the day of hackathon. (Eventually, it was not, but it was so close.) But almost all attendees who registered had joined the event and hacking all together. It was awesome things, and I am deeply appreciate that.
And to run hackathon in Kansai area, I want to say thank you for Ms. Kurano of GDG Kyoto, Mr.Tada and Mr. Noda of GDG Kyoto, and all of the staff from GDG. And also really appreciate to Mr. Terado of KRP for providing us a big and great room. Thank you very much!!
Finally, I want to say thank you for @aike1000 to join the hackathon from Sapporo(Hokkaido), and @g200kg from Yokohama as tutor.
I think this hackathon is run by attendees’ passion to build web music applications. So, please keep building your web music applications!!
Thank you very much.
おまけ
I did sightseeing in Kyoto day after hackathon. I visited 33-Gendo where one thousand of statue of Goddess of Mercy is displayed. MIDIAppy of this time was drawn in reference to the statue by @g200kg. I was amazed by one thousands of statues.(picture below is Kinkaku-ji)