Chrome43(今日配信されたCanaryで試せます)でWeb MIDI APIに新たな機能が追加になりました!(まだMacだけ)
その機能はChromeを起動中にMIDI機器を抜いたり、挿したりした場合にEventが飛ぶという機能です。今まで、Chrome起動中にMIDI機器を挿しても認識してくれませんでしたので、とても便利になりますよね^^
仕様的には MIDIAccess Interfaceのonstatechange と、MIDIPort Interfaceのonstatechange です。
MIDIAccessの方のコードを書いてみるとこんな感じ。3行目から5行目のところ。
navigator.requestMIDIAccess({"sysex":true}).then(successCallback, errorCallback);
function successCallback(access) {
access.onstatechange=function(event){
console.log(event);
// event.port に 接続/切断 されたMIDI機器が入っています。
}
}
function errorCallback(msg) {
console.log("[ERROR] ", msg);
}

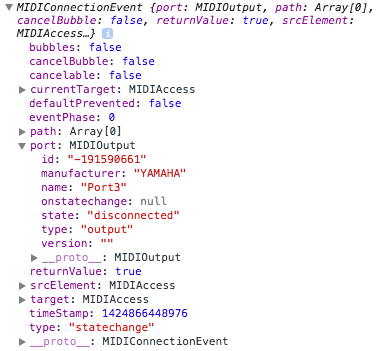
こんな感じのがconsoleに表示されます。 port には接続/切断されたMIDI機器の情報が入ってきます。port.state に 状態が入ってきてその意味はこんな感じになっています。
- disconnected:接続されていた機器が切断された状態
- connected:接続されたけど、データのやりとりはできません状態
- opened:接続され、データのやりとりができます状態
MIDIPort の方の同じように、onstatechangeにEventhandlerを書いてやると接続/切断で反応してくれます。
MIDIPortのEventhandlerについてですが、MIDIAccessのinputs/outputsのIteratorは接続/切断がある毎に更新されていますので、正確には requestMIDIAccess() 実行後でもEventhandlerをつけることは可能でした。間違った説明をしてしまいすみませんでした。(更新:2015/2/25 23:30)
ということで、また1つ便利になりました^^