Web MIDI API on Chrome gets new feature from M43(You can try with Canary from today!!). That feature is Hot-Plug. So, the Chrome immediately recognizes MIDI device’s connection or disconnection. The connection/disconnection of MIDI device is informed by event. Before M43, Chrome does not recognize the MIDI devices are connected after requestMIDIAccess() is used. I think to add this feature is a big progress!! In the spec, Hot-Plug feature is written as “onstatechage” in MIDIAccess Interface and MIDI Port Interface. Let’s take a look at how to write code.
navigator.requestMIDIAccess({"sysex":true}).then(successCallback, errorCallback);
function successCallback(access) {
access.onstatechange=function(event){
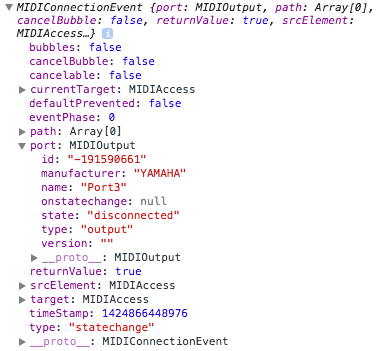
console.log(event);
// event.port に 接続/切断 されたMIDI機器が入っています。
}
}
function errorCallback(msg) {
console.log("[ERROR] ", msg);
}

The device information(MIDIPort) which is connected/disconnected is set in port. And its status is coming into port.state. port.state has 3 status in below.
- disconnected: the device, which is connected , is disconnected
- connected: the device is connected, but does NOT accept data transfer
- opened: the device is connected, and ready to transfer data
For MIDIPort, code and state are exactly same with MIDIAccess. When the event is attached to MIDIPort, connection/disconnection will be detected and informeb by event.
This update would help lots of application which is using Web MIDI API and improve user experience!!!