ちょっと古いネタですが、やっとImpossible Burgerを食べてきました。
Impossible Burger(インポッシブルバーガー)とは
Impossible Food Inc.(インポッシブル・フーズ)が製造する植物肉を使ったハンバーガー用のパティを使ったハンバーガーのこと。

例えばマクドナルドのパティをこの植物肉にすれば、それはImpossible Burgerになります。つまり、ハンバーガー全体が特別な訳ではなくて、パティが特別(植物肉)なバーガーということです。
注文してみた
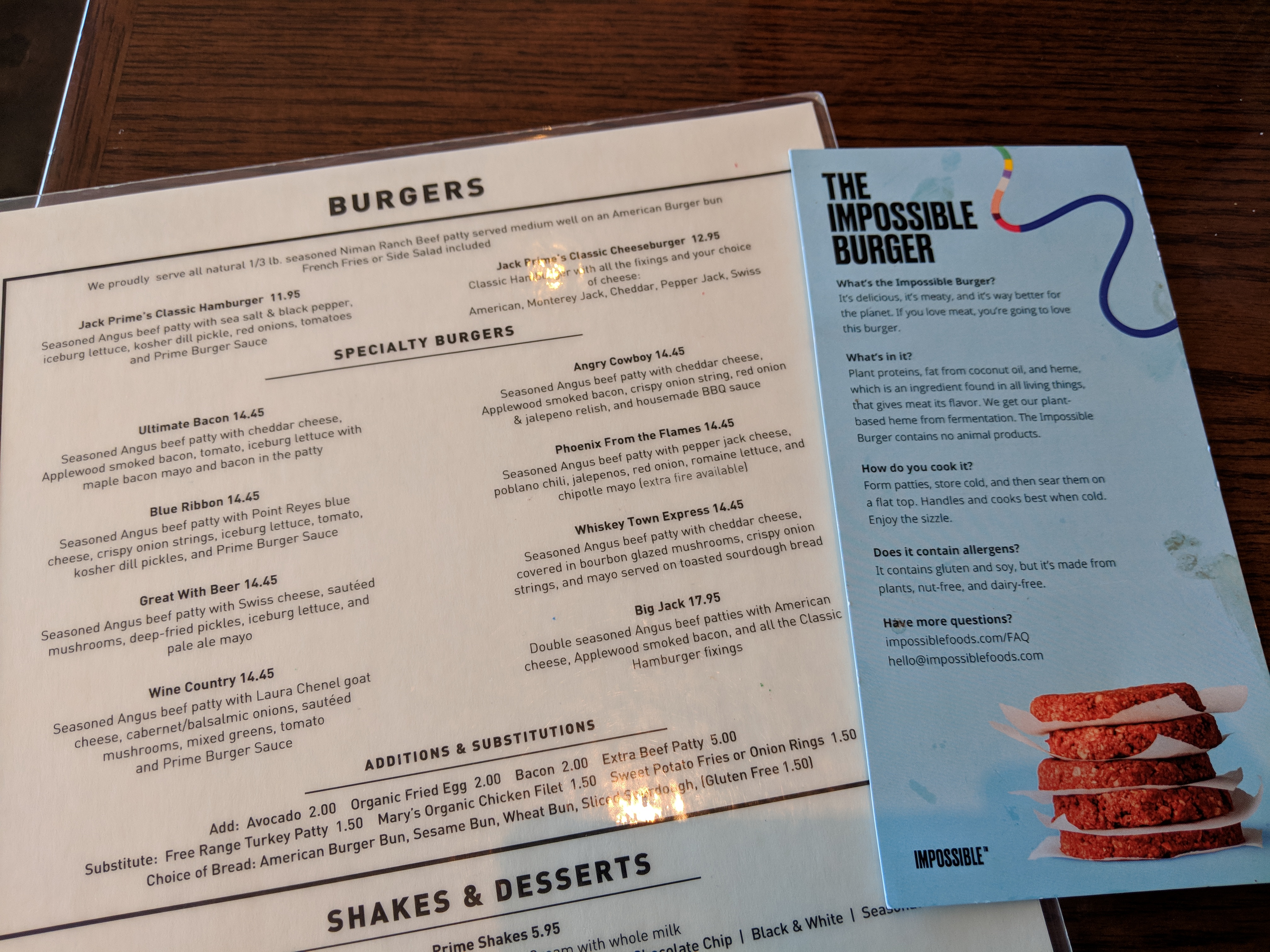
San MateoのJack’s PRIME(公式サイト)(Yelp)で試食しました。
店員さんとの注文方法についてのやりとり。
- 私 「どうやってImpossibleを注文したらよい?」
- 店員さん 「Impossibleはパティが違うだけだから、Burger MenuのならどれでもImpossibleにできるよ」
- 私 「じゃあJACK’S PRIME CLASSIC HAMBURGERをImpossible、そして野菜全部載せで。」
と、無事に注文完了。(すべてのお店でこの対応なのか分かりませんので聞いてみてください)
そして待つこと5分くらい。出てきたのがこれ↓

見た目は普通のハンバーガーで、あえて違いを言えば「旗が刺さってて、Impossibleと書いてある!」くらいでしょうか(笑)とはいえ、眺めてるとパティが脂でキラキラしていないことに気が付きます。
眺めるのも終わったし、すぐにでもかぶりつきたい、という衝動を押さえつつ内部の撮影。

カットしたところ↑

上からみるとこんな感じ(バンズ手前の中心を崩してます)↑
食べてみた感想
一言で表現すると「淡白な味で、ツナサンドイッチを食べてる感じ」でした。
肉好きが大きく影響しているかもしれませんが、パティに脂感がほぼなくて、パサパサ感が目立ったのが残念でした。それ故にサンドイッチ感が強くハンバーガーとしては物足りなさを感じてしまったのでしょう。
人口増加に伴う食料不足、健康志向の強まりの予想もあり、注目されている植物肉ですが、まだまだ改良の余地があって今後は面白い分野になりそうで近い将来の可能性を感じました。
蛇足ではありますが、別のテーブルに座っていた体の引き締まったビジネスマンな雰囲気の2名組が店員さんに「コレ何だっけ?あ〜っ、あの肉ね。本物のがいいや。」と会話していたのも印象的でした。

とはいえ、機会があれば、未来の可能性を感じる為に是非お試しくださいねっ!
文中でもご紹介していますが、今回お邪魔したのはJack’s PRIME(公式サイト)(Yelp)です。 非常に感じのよいアメリカンなレストランでした。

リンク
- Impossible Food Inc.(インポッシブル・フーズ)
- Jack’s PRIME : 公式サイト、Yelp
- Impossible Burger Readyなレストラン














