2018年12月21日に「Web Music Developers Meetup 3」を開催しました。
20名ほどの参加者の中から、10分のLTが6つ行われ、LT後には質問、ノウハウ等が活発に飛び交う、
楽しく、そして有意義なMeetupになったように思います。
ご参加くださった皆様、そしてLTの準備、発表をしてくださった皆様、お疲れ様でした!!
LTの内容の紹介
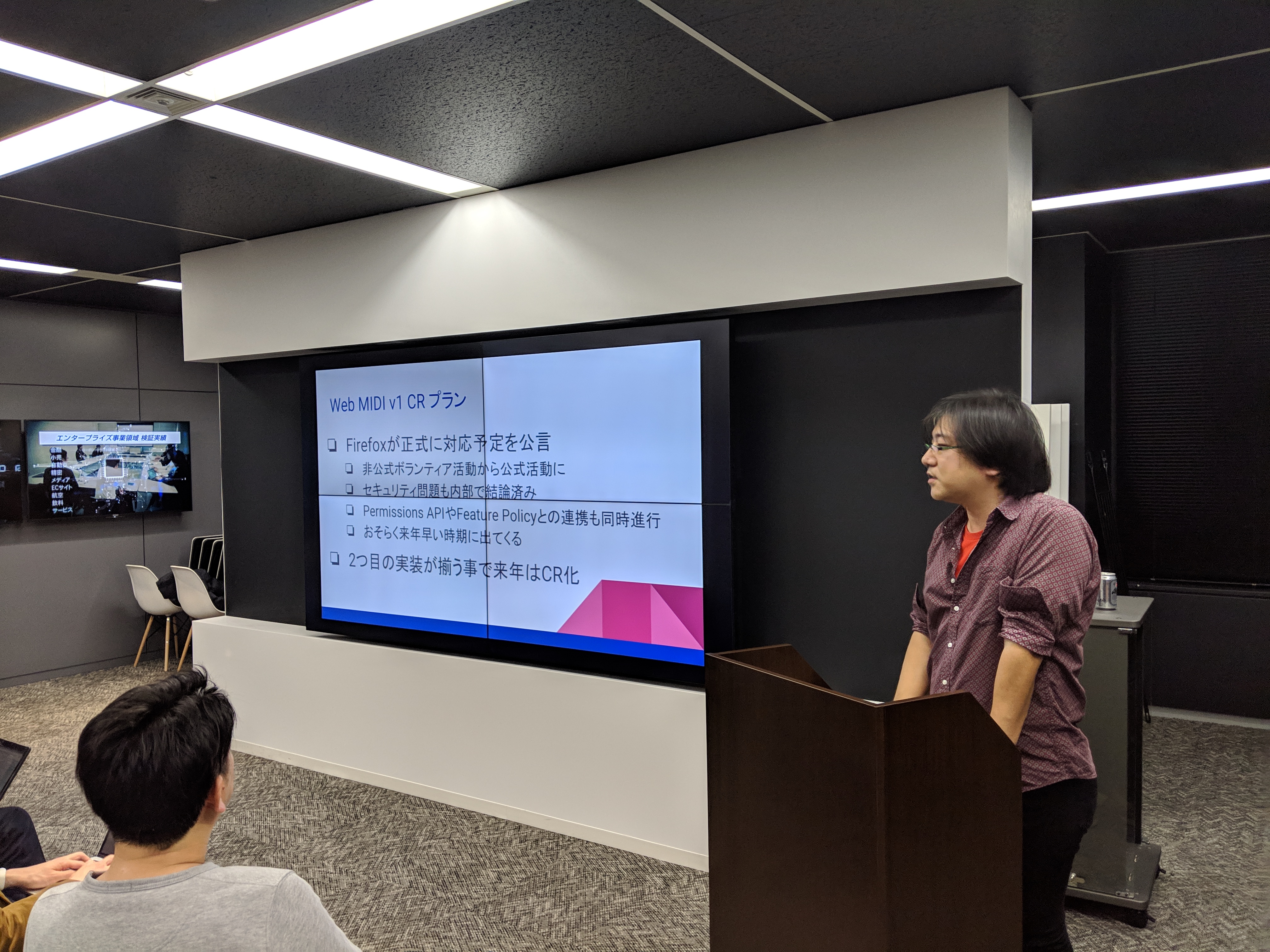
LT-1 : @toyoshim さん
Web Audio/MIDIの標準化について&今後のChromeとWeb Music系のAPIに関して、のお話。
-
W3Cの年次会議であるTPACにて話さた内容に関しては、Web Audio V2では現在のAPIよりも低レイヤのAPIをサポーする方向で進むこと、Web MIDI APIに関してはMozillaがFirefoxに実装を行って2019年1月にはリリースする目標感をもっている、という表明があったとのこと。
-
W3CにAudio Community Groupができました。Audio WGよりももう少しカジュアルなグループなので気になる方はご参加ください。
-
Chromeは外部デバイス接続に対してのPermission(「GPS使っていいですか?」みたいダイアログ)は適切な場面で出せるようにする、という方向で進んでいる
-
Web MIDI API on Chromeに関しては現状はWeb MIDI APIでSystemExclusiveのメッセージを扱う場合にのみ限定してPermissionの許可が必要であるのが、今後はWeb MIDI APIを利用するときにはメッセージに関わらず必ずユーザに許可を求めるように変更されるだろう。その影響もあり(もちろん世の中的な流れもあるが)、Web MIDI APIが使えるプロトコルはHTTPSのみとなる。Chrome内部的には「SystemExclusiveを使う」というフラグは持ち続けることになるとは思う(今後の話なので未確定)。

LT-2 : @gcchaan
Web MIDI APIさわってみた、というタイトルでWeb Socketと使ってリモートでMIDI機器を制御してみたお話。
-
システムを作ってみて、Web Socketでワリとスピードが出てるから演奏にも使えそうなことが判明した
-
ついでに、画面に楽譜に表示された和音を鍵盤から時間内に抑えるゲーム、も作ってみた

Creators’ HubのJSONの形式を使えば、他のアプリとも会話がしやすくなるかも?というアドバイスが会場からありました。
LT-3 : @dorayaki0
abc記法(abc.jsを使って)を使って楽譜をリアルタイムに記入していくアプリケーションのお話。
-
Scrapbox上でChrome Extentionと動く

楽譜をリアルタイムに鳴らしたいけど実現が難しい・・・という@dorayaki0さんの悩みに対し、会場から「ExtentionならBackground Pageを作ってそこにEvent投げたらいけそう」という解決策が出されていました。
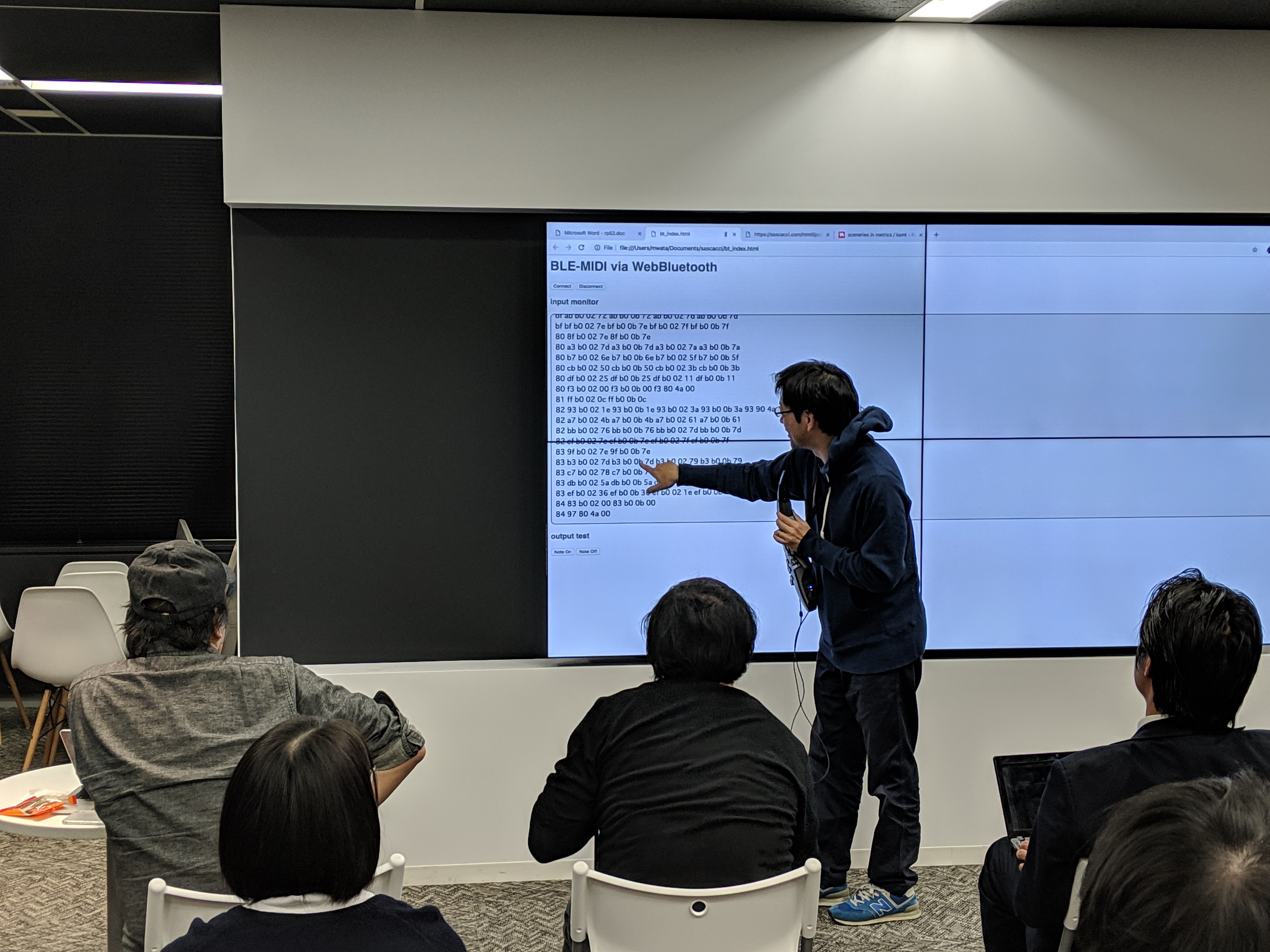
LT-4 : @sasacci
「BLE MIDI on Web Bluetooth」と「VJで家の設計図をグリグリ回した」という2本立てのお話。
-
Web BluetoothでBLE MIDIのChracteristicに
7772E5DB-3868-4112-A1A9-F2669D、Serviceに03B80E5A-EDE8-4B33-A751-6CE34EC4C700を指定したらウェブブラウザとBLE MIDI機器とを簡単に接続できる(Macだけかも) -
Web BluetoothはBLE MIDIとして接続されるだけなので、受け取ったメッセージはParseする必要がある
-
VJ仲間の方のご自宅が3DデータであったのでThree.jsで扱って、VJ素材としてグリグリ回した話

Roland社のAerophone GOを持ち込んでのBLE MIDI on Web Bluetoothのお話で、写真は16進数のMIDIメッセージをネタに会場とやり取りをしているところ。
LT-5 : @tadfmac
簡単にIoT機器作りたいじゃん、というお話。
-
簡単にIoT機器を作るにはMIDIで有線接続がいいぞ!
-
MIDI機器を作るにはmocolufaがいいぞ!
-
UI作るならブラウザがいいぞ!ブラウザはChromeでしょ。

途中からディスプレイが映らなくなるというトラブルがありました。
LT-6 : @xsoundjs
MediaElementAudioSourceNodeと映像フォーマットのお話。
-
普段は自己紹介しないけど今回は関連するのでしちゃいます!↓
-
hls.jsのComitterしてます!
- MediaElementAudioSourceNodeで音を横取りして加工できる。
-
横取りすると映像とズレが生じることがある。
-
MediaElementAudioSourceNodeを使うと、その瞬間にVideo Element側の音はMuteされる。
- MediaElementAudioSourceNodeは現状ではChrome限定っぽい?

スポンサー
今回のMeetupは私の現所属である株式会社デジタルハーツにスポンサーをしていただききました。飲み物、ピザを提供いただきリラックスした形のMeetupすることができました。サポートしてくださった皆様に心から感謝を申し上げます。
ありがとうございました!

なお、IT系の勉強会、Meetupに対して、会場のご提供が可能なケースもるかもしれませんので、そのときはご相談ください。
おわりに
不定期にこんな形のMeetupを開催していく予定です。
これからの Web について真剣に議論する「次世代 Web カンファレンス」のWebMusic(#nwc_music)のセッションがあります。そちらもお楽しみに!