前回のエントリーから8日目にしてやっと公開。 以下↓が今回公開した2つのClock Face。(写真はVersaのだけどIonicにも対応しています)デジタルだけでいいや、と思ってたけどアナログも欲しくなって結局作ってしまった。そして、今使ってるのはアナログです。

FitbitのアプリのClock FaceからはSecondary Timezoneで検索すると速いです。
Fitbitのアプリがインストールされてるスマホからしか起動しないけどリンクはこちら。
公開までに時間がかかった理由
不備があった為に時間がかかってしまいました。その度に「ガイドラインはここにあるから読んでね」という通知が登録したメールアドレスにやって来ました。ちなみに不備が複数あってもまとめては教えてくれませんでした。
またレビューはReviewに出した日を入れて2〜3日かかると考えてください。
今回指摘された不備の内容を以下に書き出します。
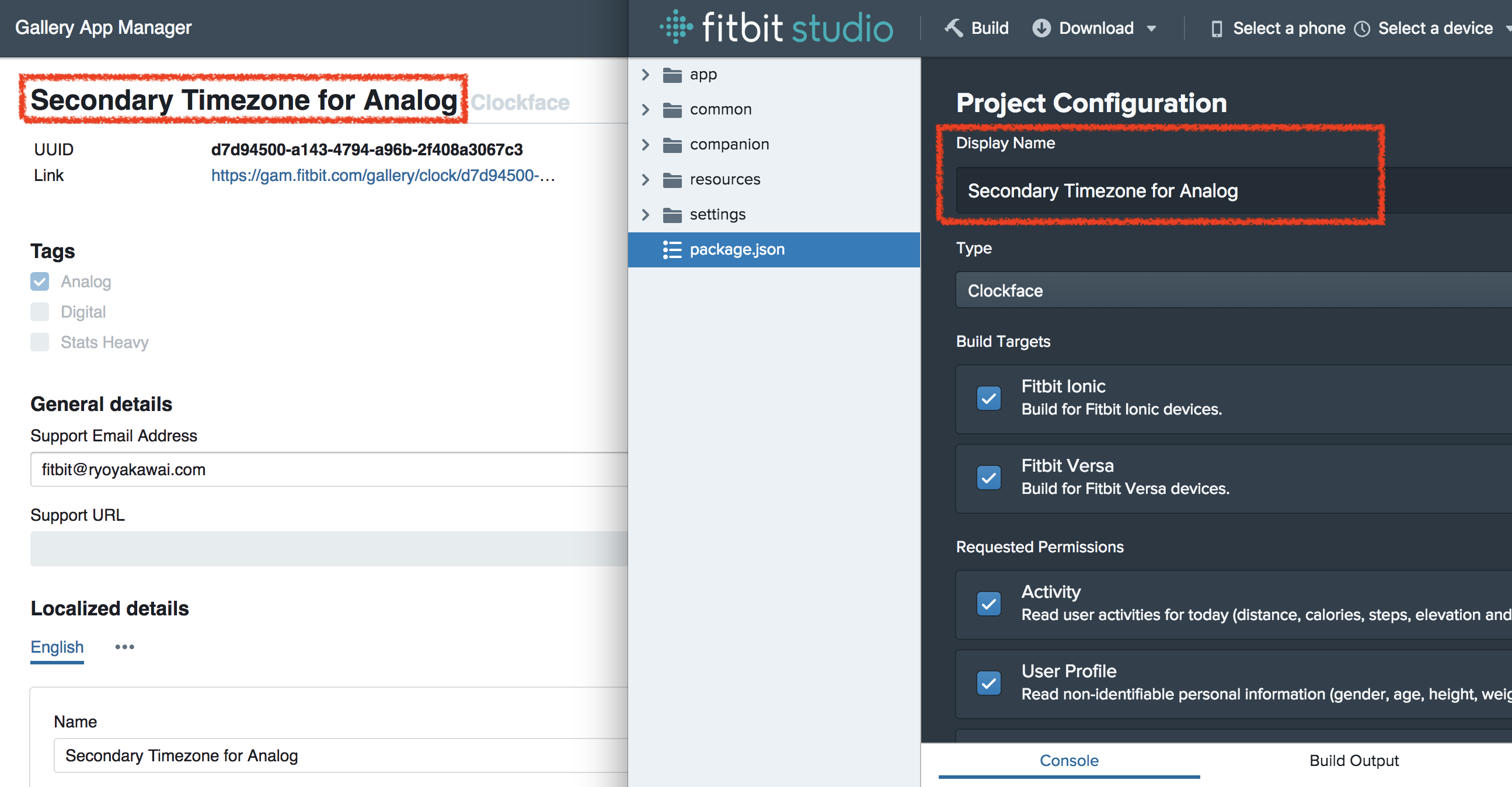
Display Nameが不一致だった
画像の中の赤の四角の中の文字列が一致している必要があります。
- Gallary App Mangerのプロジェクト名(画像左)
- Fitbit Studioで作ったアプリ内の
package.jsonのDisplay Name(画像右)

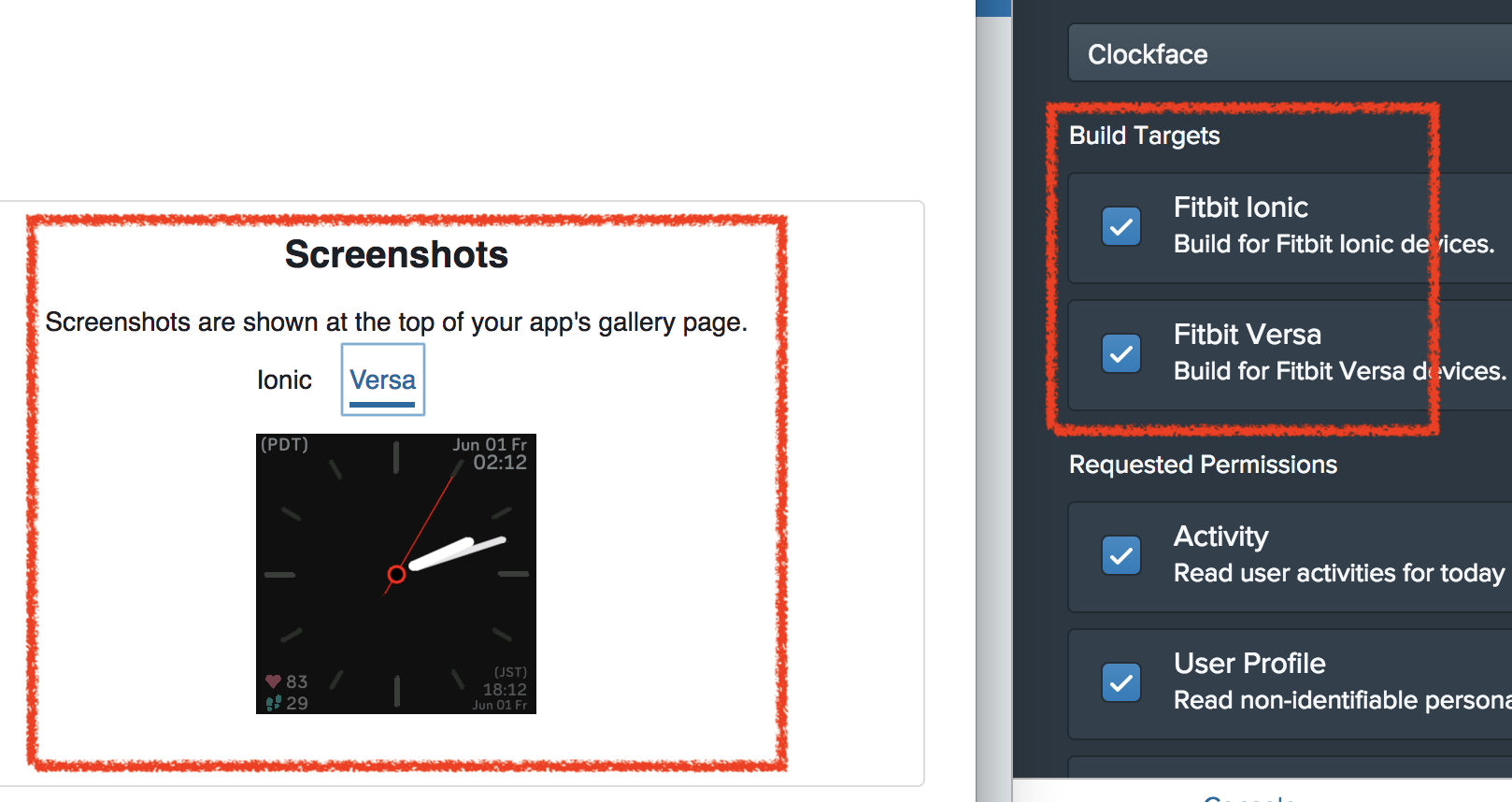
Build Targetsでチェックを入れた種類のスクリーンショットの準備不足
以下の2つの項目を揃えましょう。
- Gallary App MangerのScreenshots(画像左)
- Fitbit Studioで作ったアプリ内の
package.jsonのBuild Targets(画像右)

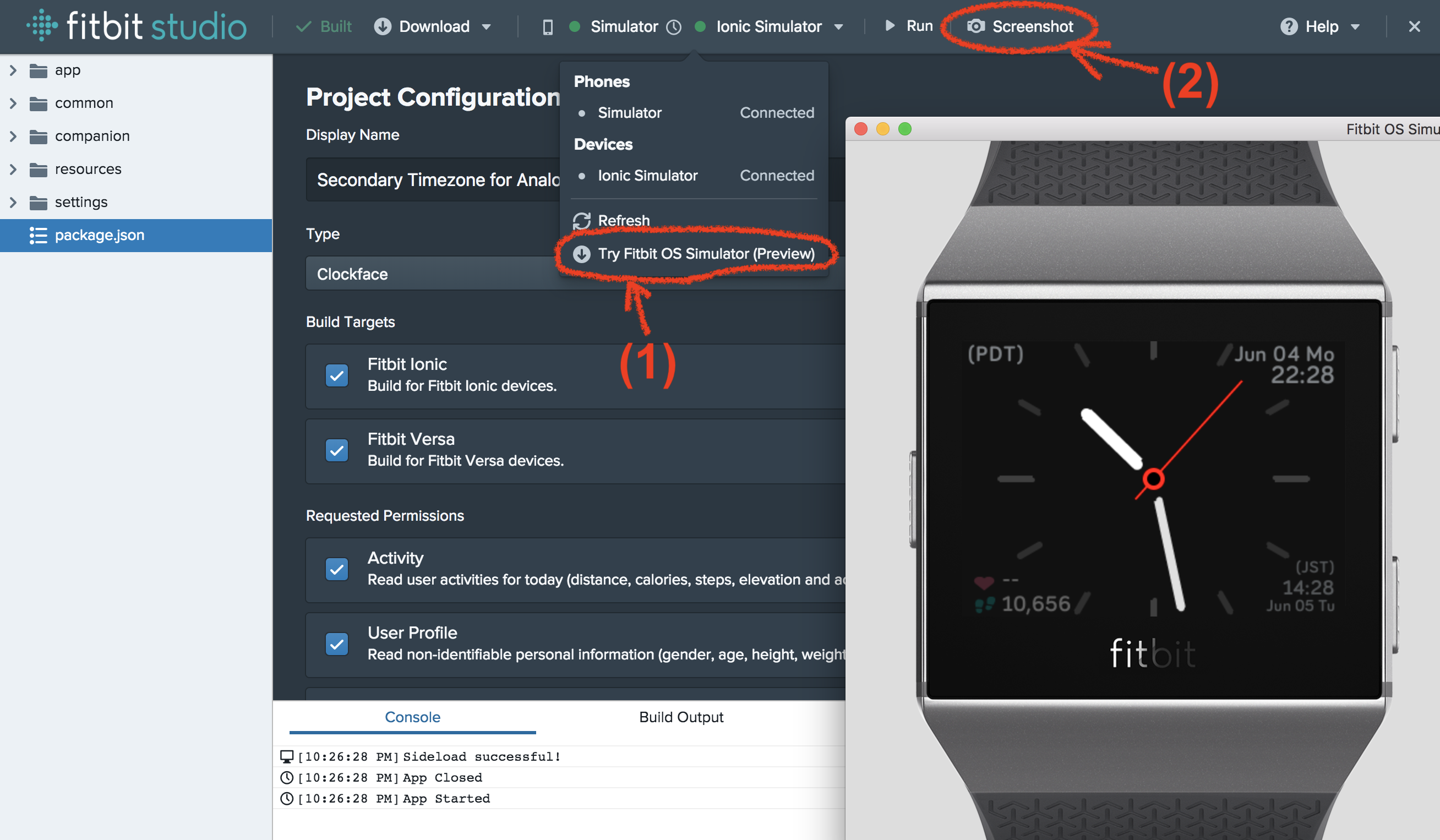
スクリーンショットは実機、またはSimulatorを接続してから、下の画像の(2)から撮ることが可能です。
もちろん実機がなくてもスクリーンショットはSimulatorを接続することで撮ることが可能です。SimulatorはFitbit Studioからダウンロードしてください。下画像の(1)。

おわりに
開発から、レビュー、公開までの一通りを体験して満足しています(笑)やっぱりJavaScriptでの開発って手軽でよいですね。
ちなみに現在公開されているSecondary Timezone for Analog v1.0.0、Secondary Timezone v1.0.3にはバグがあるのでご注意ください。土曜日から日曜日になる部分の計算をミスっています。現在(2018年6月4日23:00)修正版をレビューには出していますので、今週中には公開できるようになるはずです。
おまけ
開発しているシステムクロックを現在より前に設定する場合は注意してください
特に今回はTimezoneの時計の開発だったので時間をずらしてバグの発生しやすそうな境界条件を試したりしたのですが、コンパイル後にサーバ側から降ってくるソースは開発しているローカルコンピュータのシステム時間の直前のコードになります。「あれっ?更新してるはずなのに、更新されない!」って場合はローカルコンピュータのシステムクロックも疑う対象にしましょう。