- Q. Chromebook で Web MIDI API は動く?
- A. Canary BuildのChromeOSにすると動作します!!
ということでやってみました。
(※ Chrome への Web MIDI API の実装について2013年末の状況はとよしま語録の通りです。)
まず、 Chromebook を Stable から Canary Build へ移行する必要がありますので、Developer Modeにします。手順は以下です。
- Recovery Modeで起動
[Esc]+[Refresh]+[Power] を同時押しで起動。 - Developer Mode を有効にする
起動したら、[Ctrl]+[D] を押下して、次の画面で [Enter] を押下してDeveloper Modeへ。
Developer Mode への初期化に10分程度かかりました) - Chromebookのセットアップ
再起動すると見慣れない画面がでてきますので、[Ctrl]+[D] で起動先に進んでください。先に進むと、Chromebookの初期設定画面が出てくるので、通常通りセットアップを行います。 - Canary Build に移行する
ブラウザを起動して [Ctrl]+[Alt]+[T] で “crosh” (Chrome OS Developer shell) を開く。
crosh に “shell” と入力し、その後 “sudo su” します。
続けて以下の2行を入力すると、Canary への移行が始まります。(完了までには10分程度かかります)
$ update_engine_client --channel=canary-channel;
($update_engine_client --channel=stable-channel; (to get it back))
update_engine_client -update
以上で Canary Build への移行作業完了。
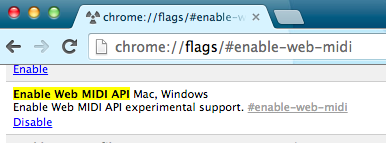
次に、Web MIDI API を使うときの(今のところの)お約束のフラグを変更します。
ブラウザの URL を入力するテキストボックスに chrome://flags/#enable-web-midi を入力して “enable” にして再起動です。

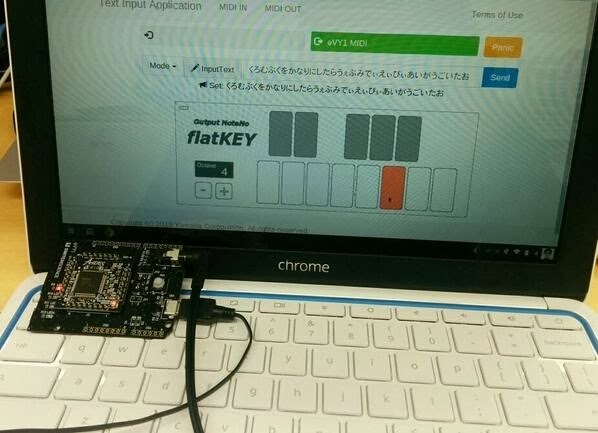
これで Chromebook で Web MIDI API を使う準備が整いました。あとは、USB-MIDI機器を接続して Web MIDI を使ったアプリケーションにアクセスすれば機器を認識してくれます。
ここでは eVY1 Shield と 専用ウェブアプリ で動作させてみました。

Mac、Windows で動作させたときと変わりなく動作しました!!
このChromebookですが、2014年3月13日現在、日本では個人輸入等をしないと手に入りませんが、2014年4月に来るかも!な記事も出ています。値段は3万円前後ですので、DAW ウェブアプリケーションとか出現したとしたら、本当に手軽にDTMが始められそうですね^^
ちなみに、今回利用した Chromebook は HP Chromebook 11 です。