10月19日にWebで音楽系のアプリを作ろう!というその名も「Web Music ハッカソン #1」を行いました。(このPOSTはWeb Music Developers JPの管理人として書いています。)
すーーーーっごく楽しかったです^^ 不思議だったのは初心者チーム。参加者の方々は単にWeb Audio/MIDIの初心者なだけで、Webに関してはかなりのやり手というところ。間違いではないんだけどw それがあったからか初心者チームのレベルが高かった。更に他のチームの方々の発想もバリバリな音楽、ブラウジングを楽しむツール、80円の自作LeapMotionを使った楽器、メディアアートのようなアプリが生まれ、本当に予想もしていなかったWeb Musicの大きな世界が広がっていて、多種多様だったという点がとても面白かったです。そして、興味深かったし、本当に勉強になりました。
そして、チューターの方々(Web Audio/MIDI: @aike1000、@g200kg、WebAPI: @komasshu)も素晴らしくしっかり皆さんに教えてくださっていて、それでいてさりげなくアプリをかいてしまう、、、、マジで感動しました!!ありがとうございました。
そして、ハック後の懇親会、Twitterで「次回までにはもっと勉強してきます!」というような抱負、また「次回はいつですか?」というような質問をいただけたことを、本当に嬉しく思うのと同時に、まだ何も決まっていないのに僕自身次回のハッカソンに向けてワクワクし始めています。(自分自身ネタを探さねば><)
当日のイベントの熱さはこちらで!!▼
ということで、Web Music ハッカソン #2 やります。乞うご期待!!!(忘年会が先になるかもf(^-^;))
ここで参加された皆様へのお願いです。
参加者の皆様からのお声を Web Music ハッカソン #2 の参考にさせていただきたいと考えていますので、ぜひアンケートにお答えください!! http://goo.gl/DG1OqF
最後に、会場を貸していただきましたGoogle Japan様、並びにGoogleの及川様、北村様、豊島様、また楽器の提供の呼びかけをしてくださったAMEI様、また賛同していただき楽器の提供くださましたクリムゾンテクノロジー様、KORG様、YAMAHA様、更に当日お手伝いをしてくださいましたスタッフの皆様、準備にご協力いただきました皆様、陰ながらお支えくださった皆様、本当にお世話になりました。心からお礼をさせていただきたく思います。ありがとうございました。
余談ですが、Web Music ハッカソン#2 とか 忘年会の情報はGoogle Groups(Web Music Developers JP)、Google+ Community Web Music Developers JPでも行いますので、気になってる方はぜひご参加くださいね!!!
さてここからは、当日の写真と動画のピックアップです。その他の写真、動画はこちらにあります。参加者の方で、手元にあるけどアップしていないという方はぜひ上げてください^^
当日はリアルに寒かったのでダウンのチョッキを着て登場。
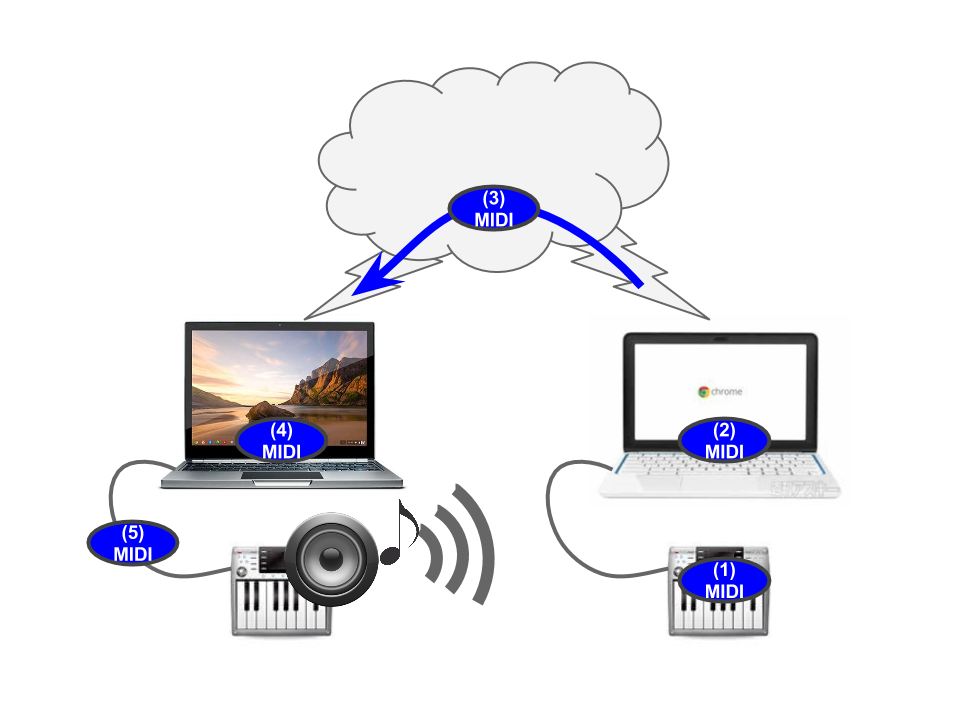
アメリカからhangoutにてWeb MIDI API EditorのChris Wilson(Google)登場!!!
その後チーム分け。
の5チームに分かれてハック開始。
開始しましたが、初心者チームにはチューターからの説明があり、その後本格的なハックタイムに突入しました。
最後に発表会を行いました。
動画はこちらです ▼
ここではスペシャルゲストとして @mohayonao さんがhangoutで参加!!
優勝作品は、デバイス連携チームのテノリオンを使ったVJになりました。(動画は1:04:42辺りからです)
そして最後に懇親会での集合写真@中国茶房8。(藤本健さんのFacebookより)