日本語版はこちら
On January 18th 2014, Google Japan and community of Web Music Developers JP had a Hackathon. And AMEI(Associatin of Musical Electronics Industory) is a supponsor of this event.
This is a second time event, the first one was held on Octobe 19th 2013.
The event attendees are over 30, and they invented about 20 applications within one day. The end of this event we had presentation time of their applications. Those application is really unique and having a plenty of variety. For example, corroboration of audio and light, acoustic MIDI Controller(Can), corroborate with Twitter, corroborate with Google Docs Spread Sheet. I think this hackathon gave us the chance to realize that how much are Web Audio/MIDI API having a high potential to express things.
In this blog, I introduce how did beginners(beginners of Web Audio/MIDI API) invent applications. Other applications are introduced in Google agektmr’s blog.
In that day, I have provided tutorials(Web Audio/MIDI API) to learn how to invent applications with using method in the Web Audio/MIDI API. Some attendees had finished the tutorials in 2 hours, and some people had started inventing application without to finish following tutorials.
Let’s see the applications from begginers!! (the images are linked to YouTube movie which is specified starting point)
The draw bar organ which was invented by @kenkov. He had invented its tone generator, and musical keyboard parts are invented with using webaudio-controls.
The next one is an application that using motion censor to play his original MIDIappy’s voice by following the PC’s motion. It was fun, because the MIDIappy’s voice is so cute.
These applications are invented beginners who learned APIs from tutorial in a few hours. From this fact, I think it is not too much to say that using these APIs are NOT so difficult.
If you are interested in these API’s, I want you to challenge to invent applications.
Topics from here is NOT beginners.
The first one is invent application using hardware beyond the browser’s functionality.
</div>
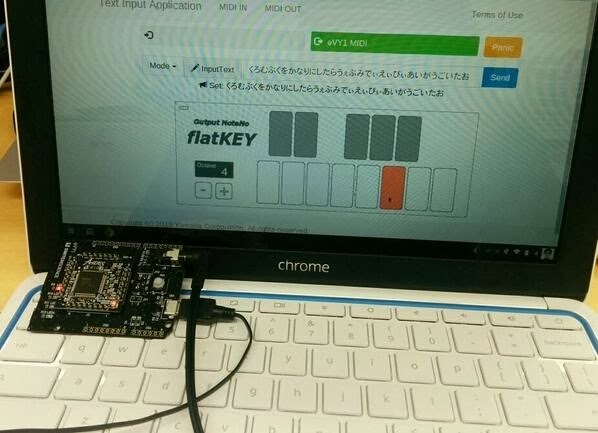
There was two of them. One is the application that changing MIDI message to infrared light to control hardwre, and the other is create pulse sign by Web Audio API and send it to servo motor to control.
The next one is a mascot, which is not certified by W3C, and it came out from this event. The name is “MIDIappy”, which designed by @g200kg(he is one of an expert, not beginner.). The application is this one.
He brought MIDIappy’s figure which is created by 3D printer.
AMEI created MIDIappy labels, too.
Nobody knows what will happen in hackathon. Actually these Web Music Hackathon had lot of things happen, and Web MIDI API’s mascot was came out at this moment. aThe ideas of applications are great and are unique, so I think attendees enjoyed hacking, and also enjoyed presentation time.
Web Music hackathon had not been scheduled yet, but we may will have Web Music Hackathon #3 soon. So I hope lots of attendees come to the event, and for beginners, do not hesitate to come to the event!!
I will inform you about next event on Web Music Developers JP@Google Groups、Web Music Developers JP@Google+ Community, so if you are interested in these event, please join the group.
OkeyDokey, see you next time!!
Ultimately, I want to say thank you very much for who came to event as tutor!!
Thanks again!!
(Next time, MIDIappy might come by cartoon-character costume.)
P.S. Web Music Hackathon #2 is scheduled to be published magazine, Kogaku-Sha Monthly I/O of 2014/03(2014/02/18 on sale)